Interaktive Aufgaben
Interaktive KI-gestützte Aufgaben auf aiMOOC.org
Hier werden die einzelnen interaktiven Aufgaben vorgestellt:
- Multiple-Choice
- Kreuzworträtsel
- Lückentext
- Memory (Zuordnung)
- LeaningApps
- Unter "Interaktive Aufgaben" findest Du einen Überblick und eine ausführliche Anleitung.
- Unten siehst Du die am häufigsten genutzten Aufgabenformen
- Klicke auf "bearbeiten" und Du wirst feststellen, dass Du ohne Programmierkenntnisse interaktive Aufgaben erstellen kannst.
Vorgehensweise
Wie kannst Du ein interaktives Element nutzen?
|
Externe interaktive Aufgaben
LearningApps einbetten
- Erstelle auf LearningApps.org eine interaktive Aufgabe
- Kopiere den Vollbild-Link Deiner Aufgabe
- Füge den Link in Deinen MOOC ein
Beispiel: Drag and Drop
Erstelle ein Zuordnungsspiel
|
Beispiel: Lückentext
Erstelle einen Lückentext.
|
Learning Snack
H5P
Alternativen
LearningApps, Learning Snacks und H5P sind die am häufigsten genutzten Portale. Es gibt aber auch Alternativen:
- Articulate Quizmaker (Windows)
- Hot Potatoes (kostenlos, auch für Mac)
- ProForm Rapid eLearning Studio (Windows)
- Question Writer (Windows)
- Raptivity (Windows)
- Udutu (kostenlos, webbasiert)
Iframes einbetten
Derzeit können diese Seiten per Iframe dargestellt werden.

KI
Wikis
Öffentlich-rechtliche Inhalte
Interaktive Aufgaben
PDF, Präsentationen, Suchmaschinen für Kinder und mehr OERs
Videos
|
Es können auch aus anderen Seiten Iframes eingefügt werden. Schreiben Sie uns, wenn wir weitere Portale freischalten sollen.
Wiki-Aufgaben
- Interaktive Aufgaben sind leicht zu erstellen, wenn man sich an ein paar Regeln hält.
- Meist müssen nur einzelne Dinge ausgetauscht werden z.B. für "Richtig" eine richtige Antwort.
- "Div" leitet eine interaktive Aufgabe ein und beendet das Mimi-Programm. Aus diesem Grund darf es nicht gelöscht werden.
- Folgende Zeichen sind für die Funktionen ebenso wichtig und müssen stehen bleiben > [ { | - strong
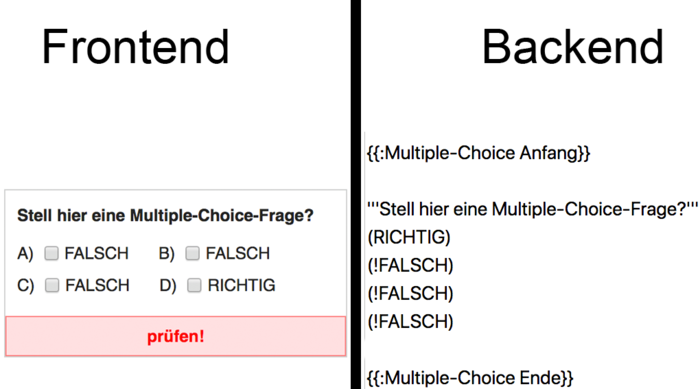
Multiple-Choice
| Stelle Multiple-Choice-Fragen. Trage in der Klammer für "RICHTIG" die richtige Antwort ein und für "FALSCH" jeweils eine falsche Antwort. Alle mit "!" gekennzeichneten Antworten sind FALSCH. |
Stell hier eine Multiple-Choice-Frage? (RICHTIG) (!FALSCH) (!FALSCH) (!FALSCH)

So sieht die Vorlage aus: Stell hier eine Multiple-Choice-Frage?
Trage in der Klammer für "RICHTIG" die richtige Antwort ein
und für die "xxx" jeweils eine falsche Antwort.
Das "!" steht für FALSCH.
(RICHTIG) (!xxx) (!xxx) (!xxx)
Alle Bereiche in Klammern sind Antwortmöglichkeiten. Woran erkennt das Programm, dass eine Antwort falsch ist?
(Am Ausrufezeichen) (!Am X) (!An der Art der Klammer) (!Am "div")
Wie viele Antwortmöglichkeiten können eingegeben werden?
(Beliebig viele richtige oder falsche Antworten) (!Nur eine richtige, mehrere falsche Antworten) (!Nur eine falsche, mehrere richtige Antworten)
Solltest Du keinen kompletten MOOC, sondern nur ein Quiz mit 10 Fragen erstellen wollen, dann kopiere den Code aus QUIZit, Vorlage für 10 Fragen.
.
Kreuzworträtsel
Anleitung für Nutzer: Um das Kreuzworträtsel zu füllen, drückst du auf ein Feld mit einer Zahl, dann erscheint eine Frage und eine Eingabemöglichkeit für die Antwort.
| Eins | Wie viele Wörter dürfen als Antwort platziert werden? |
| Nie | Wie oft dürfen sich gleiche Antworten wiederholen? |
| Kreuzworträtsel | Wie heißt eine der interaktiven Aufgaben? |
| Rechtschreibung | Jeder Buchstabe zählt. Was ist bei dieser Aufgabe besonders wichtig? Die richtige... |
.
Lückentext
Erstelle einen Lückentext.
|
Hier kann Dein Text stehen, der durch Lücken andere MOOC-Nutzer auffordert, sich zu beteiligen. >> Sieh Dir dieses Beispiel im Bearbeitungsmodus bzw. dem Backend an. Einzelne Wörter wurden als FETT markiert. Im Frontend erscheint hierfür eine Lücke, die per Drag and Drop gefüllt werden kann. (Eingeschränkte Nutzungsmöglichkeit bei Smartphones.)
.
Gapfill / cloze
| wikitext |
{Complete the text from the Wikipedia article on [[w:Aristotle|Aristotle]].
|type="{}"}
Aristotle was born in { Stageira _8 } in Chalcidice. His parents were { Phaestis _8 }
and { Nicomachus _10 }, who became physician to King Amyntas of Macedon. Aristotle
was educated as a member of the aristocracy. At about the age of { eighteen|18 _8},
he went to { Athens _6 } to continue his education at { Plato _5 }'s Academy.
Aristotle remained at the Academy for nearly twenty years, not leaving until after
Plato's death in { 347 _3 } BC.
| |
| rendering |
| |
| comments |
|
Memory
| Erstelle ein Memory. Ersetze einfach die vorgegebenen Elemente. |
MOOCit-Memory Finde die passenden Paare.
Text - Text
Bild - Text
Bild - Bild
| Gedächtnis und Zuordnungsspiel | Memory |
 |
MOOC über MOOCit |
 |

|
.
Drag and Drop
Erstelle ein Zuordnungsspiel
|
| Ordne die richtigen Begriffe zu. | Dein Thema |
|---|---|
| Suchbegriff 1 | Vorgabe 1 |
| Suchbegriff 2 | 2 |
| Suchbegriff 3 | 3 |
| Suchbegriff 4 | 4 |
| Suchbegriff 5 | 5 |
...
Drag and Drop mit 3 Spalten
Berechne das Volumen einer Pyramide!
| a | h | V |
|---|---|---|
| a1 | h1 | V1 |
| a1 | h1 | V2 |
| a1 | h1 | V3 |
| a1 | h1 | V4 |
.
Suchen und Finden
| Erstelle ein "Suchen und Finden" Spiel. |
- Finde die Wörter! (Waagrecht, senkrecht und schräg)
- Um ein gefundenes Wort zu markieren, ziehe mit der Maus über das Wort und markiere es dadurch.
- Hilfe: Es wurden die Worte: MOOCit, Video, Interaktive Aufgaben, Mini MOOC und MOOC Auftrag versteckt.
| MOOCit |
| Video |
| Interaktive Aufgaben |
| Mini MOOC |
| MOOC Auftrag |
...
A-Z Vorlage
Du möchtest eine A-Z Aufgabe stellen? Hier findest Du die Vorlage hierfür...
Brainstorming-Beispiel:
Schreibe stichwortartig alles von A bis Z auf, was Dir zum Thema "Diskurs" einfällt. Verwende hierzu die A-Z Vorlage:
- Titel eingeben
- Bestätigen (A-Z Vorlage wird automatisch geladen)
- Inhalt eingeben
Puzzle
Ordne diese Bilder nach dem Alphabet.
.
Neue interaktive Aufgaben
ZUM Wiki Beispiele
- Interaktive Übungen auf dem ZUM-Wiki
- Interaktive Beispielaufgaben Deutsch
- Interaktive Beispielaufgaben Mathematik
- Interaktive Beispielaufgaben Englisch
Neues Quiz erstellen
Der MOOCit-Code
A) Allgemein
F '''Fetter Text''' K ''Kursiver Text'' Ab [[Link-Text]] → MOOCit-Titel in zwei Klammern = interner Link [http://www.example.com Link-Text] → Externer Link [[Datei:Beispiel.jpg]] → Bilddatei einfügen __TOC__ → Inhaltsverzeichnis <br /> → Neue Zeile <big>Grosser Text</big> [[Kategorie:Deine Kategorie]] * → Aufzählungszeichen # → Nummerierungen
B) Das Aufgabenfeld für MOOCer
width="100%" → Die Breite des Feldes passt sich dem Bildschirm an style="background-color:#DDDDDD → Die Hintergrundfarbe [[Datei:MOOCit-Logo-voll.png|32px]] → Bilddatei mit der Größe 32 Pixel
C) Interaktive Aufgaben
<div> → Anfang eines kleinen Programms wie z.B. eine Multiple-Choice Aufgabe </div> → Ende des Programms class="multiplechoice-quiz" → Dieses Programm wird gestartet (hier Multiple-Choice) pre → Vorschau / Alles was zwischen < pre > und < / pre > steht wir nur als Text dargestellt z.B. bei der Video-Einbett-Anleitung
Interaktive Videos
H5P
Kurzanleitung
Beispiele
Interaktives Video
Interaktive Präsentation
Interaktive Szenarien
Zeitleiste
Anleitung
Eigenschaften
- Multiple choice questions with one or more correct answers
- Free text questions
- Fill in the blank questions
- Drag and drop questions
- Interactive summaries
- Single choice question sets
- Mark the word activities
- Drag and drop text
- Images
- Tables
- Labels
- Texts
- Links
Info Hinweis
Infos zum Einsatz im Unterricht: Edulabs.de - H5P-im-Unterricht-Erfahrungen-Ideen
H5P.org: Interaktive Videos einbetten.
HINWEIS: Manche Optionen scheinen nur vorübergehend kostenlos zu sein. Das interaktive Video auf dieser Seite wurde Ende 2019 eingestellt.

Bearbeitungshilfen
|
|
Teilen
Schulfach+


aiMOOCs



aiMOOC Projekte


YouTube Music: THE MONKEY DANCE

Spotify: THE MONKEY DANCE

Apple Music: THE MONKEY DANCE

Amazon Music: THE MONKEY DANCE

The Monkey Dance SpreadShirtShop

|
|
|


Children for a better world >> Förderung der AI Fair-Image Challenge
Fair-Image wird von CHILDREN JUGEND HILFT! gefördert und ist mit der deutschlandweiten AI Fair-Image Challenge SIEGERPROJEKT 2025. Alle Infos zur Challenge hier >>. Infos zum Camp25 gibt es hier. Wenn auch Ihr Euch ehrenamtlich engagiert und noch finanzielle Unterstützung für Eurer Projekt braucht, dann stellt gerne einen Antrag bei JUGEND HILFT.