MOOCit - Text bearbeiten: Unterschied zwischen den Versionen
Glanz (Diskussion | Beiträge) |
Glanz (Diskussion | Beiträge) |
||
| Zeile 89: | Zeile 89: | ||
== Bausteine == | == Bausteine == | ||
<nowiki>{{:BAUSTEIN}}</nowiki>: Einzelne Bausteine können auf mehreren Seiten eingefügt werden, z.B. eine Hauptseite wie die Kategorie [[Deutsch]], um schnell zu einem Überblick zurückzukehren. Vorteil: Die Änderung des Bausteins ist dann auf allen verknüpften Seiten zu sehen. Der Inhalt muss nicht auf allen Seiten geändert werden. Beispiele für Bausteine finden Sie in der [[MOOCit Vorlage]]. Der Baustein wird in geschwungenen Klammern (mit Doppelpunkt) eingefügt | <nowiki>{{:BAUSTEIN}}</nowiki>: Einzelne Bausteine können auf mehreren Seiten eingefügt werden, z.B. eine Hauptseite wie die Kategorie [[Deutsch]], um schnell zu einem Überblick zurückzukehren. Vorteil: Die Änderung des Bausteins ist dann auf allen verknüpften Seiten zu sehen. Der Inhalt muss nicht auf allen Seiten geändert werden. Beispiele für Bausteine finden Sie in der [[MOOCit Vorlage]]. Der Baustein wird in geschwungenen Klammern (mit Doppelpunkt) eingefügt. | ||
<br> | <br> | ||
=== Anleitung === | |||
So wird es geschrieben: <nowiki>{{:MOOC it: Kurzbeschreibung des MOOCs}}</nowiki> | |||
<br> | |||
<br> | |||
So sieht dieser Baustein dann aus: | |||
{{:MOOC it: Kurzbeschreibung des MOOCs}} | {{:MOOC it: Kurzbeschreibung des MOOCs}} | ||
=== Navigation === | |||
Eine Navigation kann eine gute Übersicht über ein Thema bringen. <br> | |||
So wird es geschrieben: | |||
<nowiki> | |||
{{Tab-D|Der Bericht - Start - Deutsch|>>}} | |||
{{Tab-D|Der Bericht - Deutsch|Kompetenz}} | |||
{{Tab-D|Der Bericht - Basiswissen - Deutsch|Basiswissen}} | |||
{{Tab-D|Der Bericht - Anwendung - Deutsch|Anwendung}} | |||
... | |||
</nowiki> | |||
<br> | |||
Sie können selbst einen "Tab" anlegen. | |||
# [[Vorlage:Tab-D|Vorlage:Tab-D]] öffnen und Quelltext kopieren | |||
# Neue Seite anlegen, z.B. "Tab-Ch" für Chemie und Quelltext einfügen | |||
# [https://www.color-hex.com/color-names.html Farben] ändern (#000000) | |||
# Radien: 0px 0px 0px 0px; -webkit-border-radius | |||
# Umrahmung: 5px 10px 5px 10px;border | |||
<br> | |||
So sieht dieser Baustein dann aus: | |||
{{:Der Bericht - Navigation - Deutsch}} | |||
Version vom 5. August 2019, 07:16 Uhr
Hier wird u.a. erklärt, wie ein Text in das Wiki eingegeben bzw. bearbeitet wird, Textbausteine (auch ganze Bücher) eingebettet und Überschriften erstellt werden.
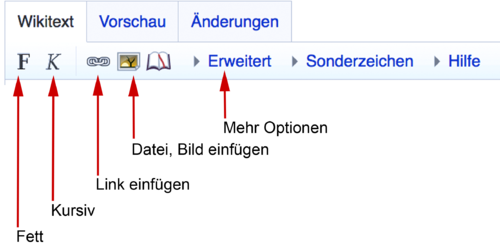
Text

- Gehe auf "Bearbeiten"
- Trage Deinen Text in das Bearbeitungsfeld ein
- Unten (bei Syntax) findest Du mehrere Optionen, Deinen Text individuell zu gestalten, z.B. F = fett, K = kursiv
- {{Geschwungene Klammern}} in der MOOC-Vorlage beinhalten Erklärungen, die gelöscht werden können.
- Es gibt auf Sonderzeichen für das Fach Mathematik
Links eingeben
Interner Link
- Gehe auf "Bearbeiten"
- Wähle das Link-Symbol (Kette)
- Gib den Seitentitel auf MOOCit ein, auf welchen Du verlinken möchtest, z.B. Kategorie:Deutsch
- Bestätige mit "Link einfügen"
- Interne Links sind in zwei eckigen Klammern dargestellt
Beispiel
- So schreibt man: [[Fair-Image]]
- So sieht es aus: Fair-Image
Externer Link
- Gehe auf "Bearbeiten"
- Wähle das Link-Symbol (Kette)
- Gib die Seiten-URL ein, auf welchen Du verlinken möchtest, z.B. http://www.fair-image.de/
- Bestätige mit "Link einfügen"
- Externe Links werden in einer eckigen Klammer dargestellt, die Beschriftung steht direkt hinter der URL
Beispiel
- So schreibt man: [http://www.fair-image.de/ Fair-Image]
- So sieht es aus: Fair-Image
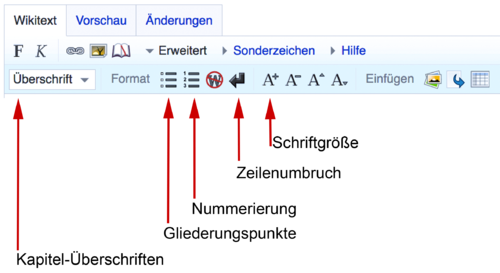
Überschriften

- Gehe auf "Bearbeiten"
- Markiere den Titel Deiner Überschrift
- Wähle "Erweitert"
- Hier findest Du die Option "Überschrift"
- Wähle Deine Überschrift
HINWEIS: Ebene 3 ist die Unterkategorie von Ebene 2! Die Überschriften erscheinen automatisch im Inhaltsverzeichnis.
Z.B.
Ebene 2 = 1.
Ebene 3 = 1.1
Gliederungen
Unter "Erweitert" findest Du auch Zusatzfunktionen.
- Strichaufzählungen
- Nummerierungen
- Großer Text
- ...
Bausteine
{{:BAUSTEIN}}: Einzelne Bausteine können auf mehreren Seiten eingefügt werden, z.B. eine Hauptseite wie die Kategorie Deutsch, um schnell zu einem Überblick zurückzukehren. Vorteil: Die Änderung des Bausteins ist dann auf allen verknüpften Seiten zu sehen. Der Inhalt muss nicht auf allen Seiten geändert werden. Beispiele für Bausteine finden Sie in der MOOCit Vorlage. Der Baustein wird in geschwungenen Klammern (mit Doppelpunkt) eingefügt.
Anleitung
So wird es geschrieben: {{:MOOC it: Kurzbeschreibung des MOOCs}}
So sieht dieser Baustein dann aus:
| Mach mit. MOOCit. Beschreibe hier, um welchen MOOC es sich handelt.
|
Navigation
Eine Navigation kann eine gute Übersicht über ein Thema bringen.
So wird es geschrieben:
{{Tab-D|Der Bericht - Start - Deutsch|>>}}
{{Tab-D|Der Bericht - Deutsch|Kompetenz}}
{{Tab-D|Der Bericht - Basiswissen - Deutsch|Basiswissen}}
{{Tab-D|Der Bericht - Anwendung - Deutsch|Anwendung}}
...
Sie können selbst einen "Tab" anlegen.
- Vorlage:Tab-D öffnen und Quelltext kopieren
- Neue Seite anlegen, z.B. "Tab-Ch" für Chemie und Quelltext einfügen
- Farben ändern (#000000)
- Radien: 0px 0px 0px 0px; -webkit-border-radius
- Umrahmung: 5px 10px 5px 10px;border
So sieht dieser Baustein dann aus:

Listen
Kategorien
Quellenangaben
Magic Words
Magische Wörter sind Zeichenketten, welche MediaWiki mit einem Ausgabewert oder einer Funktion verbindet, etwa Zeitangaben, Webseiten-Informationen oder Seitennamen.
Link: Help:Magic_words
Versionen, Änderungen und Beobachtungslisten
Textbausteine einbetten

Begriffe => Wiktionary

Informationen => Wikipedia

Zitate => Wikisource

Literatur => Wikisource

Syntax
| Wie es dargestellt wird | Was du schreibst |
|---|---|
| Kursiv fett |
''Kursiv'' '''fett''' '''''kursiv und fett''''' (Das sind mehrere Apostrophe [ganz genau genommen Zeichen für Fuß, keine Anführungszeichen und auch keine Akzente - drück Shift+#.) |
| Du kannst Wörter
|
Du kannst Wörter <strike>durchstreichen</strike> oder auch so <s>durchstreichen</s> und <u>unterstreichen</u>. |
Neuer AbschnittUnterabschnittUnter-Unterabschnitt |
== Neuer Abschnitt == === Unterabschnitt === ==== Unter-Unterabschnitt ==== |
| Ein einzelner Zeilenumbruch wird ignoriert.
Aber durch eine leere Zeile wird ein neuer Absatz erzeugt. Ein Zeilenumbruch wird durch<br/>erzwungen. Dies sollte jedoch vermieden werden. |
Ein einzelner Zeilenumbruch wird ignoriert. Aber durch eine leere Zeile wird ein neuer Absatz erzeugt. Ein Zeilenumbruch wird durch<br/>erzwungen. |
|
* Listen sind praktisch: ** sie sorgen für Struktur ** sie sehen sauber aus *** Man kann sie schachteln * Das Listenzeichen (der Stern)<br/>muss das erste Zeichen der Zeile sein. |
|
# Nummerierte Listen sind auch gut ## Genau so übersichtlich ## und einfach zu erzeugen |
|
; Definitionsliste : Liste von Definitionen ; Begriff : Definition des Begriffs |
|
:Zeilen können ::eingerückt werden :::sogar mehrfach |
|
* Man kann Listen *: und Einrückungen *:: sogar mischen *# und verschachteln *#* so wie hier |
Wenn eine Zeile mit einem Leerzeichen beginnt, wird sie genau so formatiert
wie sie geschrieben wurde.
Dabei wird ein Zeichensatz mit fester
Zeichenbreite verwendet. Die
Zeilen werden nicht umgebrochen.
Das ist nützlich um:
* vorformatierten Text einzufügen
* Programmcode oder Algorithmen anzuzeigen
* Diagramme mit Zeichen zu gestalten
* einfache Tabellen zu erzeugen
VORSICHT: Wenn du die Zeilen zu lang machst, erzeugst du dadurch eine sehr breite Seite, die dadurch schlecht zu lesen ist. |
Wenn eine Zeile mit einem Leerzeichen beginnt,
wird sie genau so formatiert
wie sie geschrieben wurde.
Dabei wird ein Zeichensatz mit fester
Zeichenbreite verwendet. Die
Zeilen werden nicht umgebrochen.
Das ist nützlich um:
* vorformatierten Text einzufügen
* Programmcode oder Algorithmen anzuzeigen
* Diagramme mit Zeichen zu gestalten
* einfache Tabellen zu erzeugen
VORSICHT: Wenn du die Zeilen zu lang machst,
erzeugst du dadurch eine sehr breite Seite,
die dadurch schlecht zu lesen ist.
|
Zentrierter Text.
|
<div align="center">Zentrierter Text.</div> |
Rechtsbündiger Text.
|
<div align="right">Rechtsbündiger Text.</div> |
|
Eine waagrechte Linie: Text davor und danach. |
Eine waagrechte Linie: Text davor ---- und danach. |
| unsichtbare Fülltexte, Etwas Text und ein | Etwas Text und ein <!-- unsichtbarer Kommentar --> |
| [[Wiki-Syntax]] die nicht [[Beachtung|beachtet]] wird | <nowiki>[[Wiki-Syntax]] die nicht [[Beachtung|beachtet]] wird</nowiki> |
Sonderzeichen
Potenzen können mit dem <sup>-Tag erstellt werden, z. B. ergibt ''a''<sup>4</sup> a4.
| Zeichen | Eingabe |
|---|---|
| ∫ ∑ ∏ √ − ± ∞ … | ∫ ∑ ∏ √ − ± ∞ … |
| ≈ ∝ ≡ ≠ ≤ ≥ | ≈ ∝ ≡ ≠ ≤ ≥ |
| ⋅ × · ÷ ⁄ ∂ ′ ″ | ⋅ × · ÷ ⁄ ∂ ′ ″ |
| ∇ ‰ ° ∴ ℵ ∅ | ∇ ‰ ° ∴ ℵ ∅ |
| ∈ ∉ ∩ ∪ ⊂ ⊃ ⊆ ⊇ | ∈ ∉ ∩ ∪ ⊂ ⊃ ⊆ ⊇ |
| ¬ ∧ ∨ ∃ ∀ | ¬ ∧ ∨ ∃ ∀ |
| ⇒ ⇔ ⇐ → ↔ ← | ⇒ ⇔ ⇐ → ↔ ← |
| ⇑ ⇓ ↑ ↓ | ⇑ ⇓ ↑ ↓ |
| α β γ δ ε ζ | α β γ δ ε ζ |
| η θ ι κ λ μ ν | η θ ι κ λ μ ν |
| ξ ο π ρ σ ς | ξ ο π ρ σ ς |
| τ υ φ χ ψ ω | τ υ φ χ ψ ω |
| Γ Δ Θ Λ Ξ Π | Γ Δ Θ Λ Ξ Π |
| Σ Φ Ψ Ω | Σ Φ Ψ Ω |
Das "&" und das ";" müssen mitgeschrieben werden!
Mehr Sonderzeichen wie z.B. € siehe Wikitext#Special_characters
Emojis
0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟 😉
Alle Emoticons können direkt eingefügt werden. Siehe Emojis
Grosser und Kleiner Text
Kleiner Text
Grosser Text
Verweile doch! Du bist so schön!
.
Farbiger Text
like this. Text bunt
like this. Hintergrund bunt
Clicking a red link, will take you to the edit page for the new article. Simply type your text, click save and the new page will be created.
Once the page has been created, the link will change from red to blue (purple for pages you've visited) indicating that the article now exists.
Wiki markup
|
|