MOOCit - Text bearbeiten: Unterschied zwischen den Versionen
Glanz (Diskussion | Beiträge) |
Glanz (Diskussion | Beiträge) |
||
| (55 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{| align=center | |||
| | |||
[[Datei:MOOCit Wiki-Bearbeitunghilfe Text.png|150px|Text bearbeiten|link=MOOCit - Text bearbeiten]] <big>[[MOOCit - Text bearbeiten|Text bearbeiten]]</big><br /> | |||
|} | |||
<br /> | |||
{{#ev:youtube | https://www.youtube.com/watch?v=O4lt3NhcCkM | 300 | center}} | |||
<br /> | |||
<br /> | |||
'''Hier wird u.a. erklärt, wie ein Text in das Wiki eingegeben bzw. bearbeitet wird, Textbausteine (auch ganze Bücher) eingebettet und Überschriften erstellt werden.''' | |||
<br /> | |||
<br /> | |||
__TOC__ | __TOC__ | ||
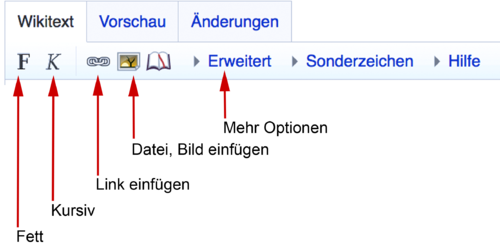
== Text == | == Text == | ||
[[Datei:MOOCit Wiki-Bearbeitung Text.png|500px|rahmenlos|center]] | |||
# Gehe auf "Bearbeiten" | # Gehe auf "Bearbeiten" | ||
# Trage Deinen Text in das Bearbeitungsfeld ein | # Trage Deinen Text in das Bearbeitungsfeld ein | ||
# Unten (bei Syntax) findest Du mehrere Optionen, Deinen Text individuell zu gestalten, z.B. F = fett, K = kursiv | # Unten (bei Syntax) findest Du mehrere Optionen, Deinen Text individuell zu gestalten, z.B. F = fett, K = kursiv | ||
# <nowiki>{{Geschwungene Klammern}}</nowiki> in der MOOC-Vorlage beinhalten Erklärungen, die gelöscht werden können. | |||
# Es gibt auf Sonderzeichen für das Fach Mathematik | # Es gibt auf Sonderzeichen für das Fach Mathematik | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| Zeile 35: | Zeile 41: | ||
# Gib den Seitentitel auf MOOCit ein, auf welchen Du verlinken möchtest, z.B. Kategorie:Deutsch | # Gib den Seitentitel auf MOOCit ein, auf welchen Du verlinken möchtest, z.B. Kategorie:Deutsch | ||
# Bestätige mit "Link einfügen" | # Bestätige mit "Link einfügen" | ||
# Interne Links sind in zwei eckigen Klammern dargestellt | |||
<br /> | |||
Beispiel | |||
* So schreibt man: <nowiki>[[Fair-Image]]</nowiki> | |||
* So sieht es aus: [[Fair-Image]] | |||
<br /> | <br /> | ||
=== Externer Link === | === Externer Link === | ||
| Zeile 42: | Zeile 56: | ||
# Gib die Seiten-URL ein, auf welchen Du verlinken möchtest, z.B. http://www.fair-image.de/ | # Gib die Seiten-URL ein, auf welchen Du verlinken möchtest, z.B. http://www.fair-image.de/ | ||
# Bestätige mit "Link einfügen" | # Bestätige mit "Link einfügen" | ||
# Externe Links werden in einer eckigen Klammer dargestellt, die Beschriftung steht direkt hinter der URL | |||
<br /> | <br /> | ||
== Erweitert: | Beispiel | ||
Unter "Erweitert" findest Du auch Zusatzfunktionen. | * So schreibt man: <nowiki>[http://www.fair-image.de/ Fair-Image]</nowiki> | ||
* So sieht es aus: [http://www.fair-image.de/ Fair-Image] | |||
<br /> | |||
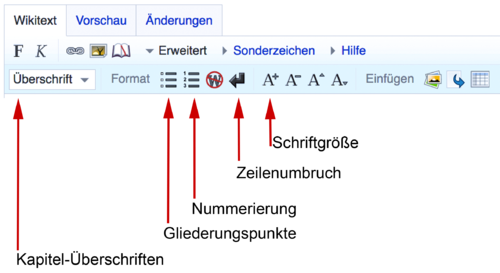
== Überschriften == | |||
[[Datei:MOOCit Wiki-Bearbeitung Erweiterungen.png|500px|rahmenlos|center]] | |||
# Gehe auf "Bearbeiten" | |||
# Markiere den Titel Deiner Überschrift | |||
# Wähle "Erweitert" | |||
# Hier findest Du die Option "Überschrift" | |||
# Wähle Deine Überschrift | |||
HINWEIS: Ebene 3 ist die Unterkategorie von Ebene 2! Die Überschriften erscheinen automatisch im Inhaltsverzeichnis. <br /> | |||
Z.B. <br /> | |||
Ebene 2 = 1.<br /> | |||
Ebene 3 = 1.1 | |||
<br /> | |||
== Gliederungen == | |||
Unter "Erweitert" findest Du auch Zusatzfunktionen. | |||
* Strichaufzählungen | * Strichaufzählungen | ||
* Nummerierungen | * Nummerierungen | ||
| Zeile 52: | Zeile 88: | ||
<br /> | <br /> | ||
== Bausteine == | |||
{{:Wiki-Bausteine einbinden}} | |||
== Listen == | |||
{{#ev:youtube | https://www.youtube.com/watch?v=euPpSWNbitI | 300 | center}} | |||
<br /> | |||
== Kategorien == | |||
{{#ev:youtube | https://www.youtube.com/watch?v=hKaAnWbWfnE | 300 | center}} | |||
<br /> | |||
== Quellenangaben == | |||
{{#ev:youtube | https://www.youtube.com/watch?v=HyD8dqP-iWk | 300 | center}} | |||
== Magic Words == | |||
Magische Wörter sind Zeichenketten, welche MediaWiki mit einem Ausgabewert oder einer Funktion verbindet, etwa Zeitangaben, Webseiten-Informationen oder Seitennamen. | |||
Link: [https://m.mediawiki.org/w/index.php?title=Help:Magic_words/de&mobileaction=toggle_view_mobile Help:Magic_words] | |||
<br> | |||
<br> | |||
== Versionen, Änderungen und Beobachtungslisten == | |||
{{#ev:youtube | https://www.youtube.com/watch?v=3740sSiCxzQ | 300 | center}} | |||
<br /> | |||
== Textbausteine einbetten == | |||
{| width="100%" style="background-color:#DDDDDD;" cellpadding="5" | |||
| width="35" align="center" valign="top" | [[File:MOOCit-Logo-voll.png|32px|left|link=Hauptseite]] | |||
| Es können aus anderen Wiki-Projekte oder anderen OER-Seiten Texte, Zitate, Informationen und ganze Bücher eingebettet werden. | |||
# Suche eine Seite, welche Du in Deinen MOOC einbetten möchtest. | |||
# Fülle den Link zwischen <nowiki><iframe > und </iframe></nowiki> ein. | |||
# Der Text erscheint in einer Box. | |||
|} | |||
<div style="margin-top:50px; clear:both; padding-top:15px; border-top:3px double #CCC; color:#222; line-height:120%; width:80%;"> | |||
<div style="background: white; width:45px; margin:0 auto; margin-top: -40px;">[[Datei:MOOCit Logo.png|45px|center|link=MOOCit]]</div> | |||
<div class="plainlinks" style=" color:#222; font-size:120%; text-align:center; margin-bottom:20px; padding-top:10px;">Non-profit, multilingual, free-content Wikimedia family.</div> | |||
<br /> | |||
<br /> | |||
[[Datei:Pfeil weiter.png|100px|rahmenlos|zentriert|link=#Begriffe => Wiktionary]] | |||
=== Begriffe => Wiktionary === | |||
<iframe > https://de.m.wiktionary.org/wiki/MOOC</iframe> | |||
<br /> | |||
[[Datei:Pfeil weiter.png|100px|rahmenlos|zentriert|link=#Informationen => Wikipedia]] | |||
=== Informationen => Wikipedia === | |||
<iframe > https://de.m.wikipedia.org/wiki/Massive_Open_Online_Course </iframe> | |||
<br /> | |||
[[Datei:Pfeil weiter.png|100px|rahmenlos|zentriert|link=#Zitate => Wikisource]] | |||
=== Zitate => Wikisource === | |||
<iframe > https://de.m.wikiquote.org/wiki/Lernen</iframe> | |||
<br /> | |||
<br /> | |||
[[Datei:Pfeil weiter.png|100px|rahmenlos|zentriert|link=#Literatur => Wikisource]] | |||
=== Literatur => Wikisource === | |||
<iframe > https://de.m.wikisource.org/wiki/Der_Zauberlehrling_(1798) </iframe> | |||
<br /> | |||
[[Datei:Pfeil weiter.png|100px|rahmenlos|zentriert|link=#Videos]] | |||
==Syntax== | ==Syntax== | ||
| Zeile 226: | Zeile 352: | ||
Potenzen können mit dem <code><nowiki><sup></nowiki></code>-Tag erstellt werden, z. B. ergibt <code><nowiki>''a''<sup>4</sup></nowiki></code> ''a''<sup>4</sup>. | Potenzen können mit dem <code><nowiki><sup></nowiki></code>-Tag erstellt werden, z. B. ergibt <code><nowiki>''a''<sup>4</sup></nowiki></code> ''a''<sup>4</sup>. | ||
<br><br> | <br><br> | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Zeichen !! Eingabe | ! Zeichen !! Eingabe | ||
|- | |||
| Bausteine einsetzen: <nowiki>{{: ...}}</nowiki> | |||
| Mac: alt + ( oder ) | |||
|- | |||
| Optionen hinzufügen: <nowiki>|</nowiki> | |||
| Mac: alt + / | |||
|- | |||
| Links einfügen: <nowiki>[[ ... ]]</nowiki> | |||
| Mac: alt + % oder & | |||
|- | |- | ||
| ∫ ∑ ∏ √ − ± ∞ … | | ∫ ∑ ∏ √ − ± ∞ … | ||
| Zeile 274: | Zeile 411: | ||
'''Das "&" und das ";" müssen mitgeschrieben werden!''' | '''Das "&" und das ";" müssen mitgeschrieben werden!''' | ||
<br> | <br> | ||
Mehr Sonderzeichen wie z.B. € siehe [https://en.wikipedia.org/wiki/Help:Wikitext#Special_characters Wikitext#Special_characters] | |||
<br> | |||
<br> | |||
== Emojis == | |||
<br> | |||
<br> | |||
<big><big><big><big><big><big> | |||
0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟 😉 | |||
</big></big></big></big></big></big> | |||
<br> | |||
<br> | |||
Alle [[Emoticons]] können direkt eingefügt werden. Siehe [[Emojis]] | |||
<br> | |||
<br> | |||
==Grosser und Kleiner Text== | ==Grosser und Kleiner Text== | ||
| Zeile 280: | Zeile 435: | ||
<big> Grosser Text </big><br /><br /><br /> | <big> Grosser Text </big><br /><br /><br /> | ||
<font size="7">''' | <font size="7">'''Verweile doch! Du bist so schön!'''</font> <br><br> | ||
<div align="right" style="font-family:Garamond, Palatino, serif; font-size:2.2em; font-variant: small-caps; font-weight:bold; text-shadow: silver 2px 2px 2px; float:right; color:gray; " > | <div align="right" style="font-family:Garamond, Palatino, serif; font-size:2.2em; font-variant: small-caps; font-weight:bold; text-shadow: silver 2px 2px 2px; float:right; color:gray; " >weißes Bild auf weißem Hintergrund</div> | ||
{{Absatz}} | {{Absatz}} | ||
| Zeile 295: | Zeile 450: | ||
Once the page has been created, the link will change from <span style="color: #ba0000">red</span> to <span style="color: #002bb8;">blue</span> (<span style="color: #5a3696;">purple</span> for pages you've visited) indicating that the article now exists. | Once the page has been created, the link will change from <span style="color: #ba0000">red</span> to <span style="color: #002bb8;">blue</span> (<span style="color: #5a3696;">purple</span> for pages you've visited) indicating that the article now exists. | ||
== Wiki markup == | |||
<iframe> https://de.m.wikipedia.org/wiki/Hilfe:Wikisyntax </iframe> | |||
<iframe> https://en.m.wikipedia.org/wiki/Help:Wikitext</iframe> | |||
{{:MOOCit - Bearbeitungshilfe}} | |||
Aktuelle Version vom 7. Januar 2020, 21:02 Uhr
Hier wird u.a. erklärt, wie ein Text in das Wiki eingegeben bzw. bearbeitet wird, Textbausteine (auch ganze Bücher) eingebettet und Überschriften erstellt werden.
Text

- Gehe auf "Bearbeiten"
- Trage Deinen Text in das Bearbeitungsfeld ein
- Unten (bei Syntax) findest Du mehrere Optionen, Deinen Text individuell zu gestalten, z.B. F = fett, K = kursiv
- {{Geschwungene Klammern}} in der MOOC-Vorlage beinhalten Erklärungen, die gelöscht werden können.
- Es gibt auf Sonderzeichen für das Fach Mathematik
Links eingeben
Interner Link
- Gehe auf "Bearbeiten"
- Wähle das Link-Symbol (Kette)
- Gib den Seitentitel auf MOOCit ein, auf welchen Du verlinken möchtest, z.B. Kategorie:Deutsch
- Bestätige mit "Link einfügen"
- Interne Links sind in zwei eckigen Klammern dargestellt
Beispiel
- So schreibt man: [[Fair-Image]]
- So sieht es aus: Fair-Image
Externer Link
- Gehe auf "Bearbeiten"
- Wähle das Link-Symbol (Kette)
- Gib die Seiten-URL ein, auf welchen Du verlinken möchtest, z.B. http://www.fair-image.de/
- Bestätige mit "Link einfügen"
- Externe Links werden in einer eckigen Klammer dargestellt, die Beschriftung steht direkt hinter der URL
Beispiel
- So schreibt man: [http://www.fair-image.de/ Fair-Image]
- So sieht es aus: Fair-Image
Überschriften

- Gehe auf "Bearbeiten"
- Markiere den Titel Deiner Überschrift
- Wähle "Erweitert"
- Hier findest Du die Option "Überschrift"
- Wähle Deine Überschrift
HINWEIS: Ebene 3 ist die Unterkategorie von Ebene 2! Die Überschriften erscheinen automatisch im Inhaltsverzeichnis.
Z.B.
Ebene 2 = 1.
Ebene 3 = 1.1
Gliederungen
Unter "Erweitert" findest Du auch Zusatzfunktionen.
- Strichaufzählungen
- Nummerierungen
- Großer Text
- ...
Bausteine
{{:BAUSTEIN}}: Einzelne Bausteine können auf mehreren Seiten eingefügt werden, z.B. eine Hauptseite wie die Kategorie Deutsch, um schnell zu einem Überblick zurückzukehren. Vorteil: Die Änderung des Bausteins ist dann auf allen verknüpften Seiten zu sehen. Der Inhalt muss nicht auf allen Seiten geändert werden. Beispiele für Anleitungsbausteine finden Sie in der MOOCit Vorlage. Eine Navigation kann eine gute Übersicht über ein Thema bringen, z.B. beim Schüler-MOOC Der Bericht. Der Baustein wird in geschwungenen Klammern (mit Doppelpunkt) eingefügt.
Anleitung
Anleitungen werden nach der Bearbeitung wieder gelöscht. So sehen die Anleitungen im Bearbeitungsmodus aus:
{{:MOOC it: Kurzbeschreibung des MOOCs}}
So erscheint dieser Baustein im Frontend:
| Mach mit. MOOCit. Beschreibe hier, um welchen MOOC es sich handelt.
|
Wo sind die Bausteine zu finden?
- Bearbeiten drücken bzw. Quelltext anzeigen (nicht nur eines Abschnitts, sondern der ganzen Seite - rechts oben)
- Unterhalb des Textfeldes sind Links zu den Bausteine zu finden
Navigation
So wird es geschrieben:
{{Tab-D|Der Bericht - Start - Deutsch|>>}}
{{Tab-D|Der Bericht - Deutsch|Kompetenz}}
{{Tab-D|Der Bericht - Basiswissen - Deutsch|Basiswissen}}
...
So sieht dieser Baustein dann aus:

Sie können selbst einen "Tab" designen
- Vorlage:Tab-D öffnen und Quelltext kopieren
- Neue Seite anlegen, z.B. "Tab-Ch" für Chemie und Quelltext einfügen
- Änderungen
- Farben (#000000)
- Radien: 0px 0px 0px 0px; -webkit-border-radius
- Umrahmung: 5px 10px 5px 10px;border
Listen
Kategorien
Quellenangaben
Magic Words
Magische Wörter sind Zeichenketten, welche MediaWiki mit einem Ausgabewert oder einer Funktion verbindet, etwa Zeitangaben, Webseiten-Informationen oder Seitennamen.
Link: Help:Magic_words
Versionen, Änderungen und Beobachtungslisten
Textbausteine einbetten

Begriffe => Wiktionary

Informationen => Wikipedia

Zitate => Wikisource

Literatur => Wikisource

Syntax
| Wie es dargestellt wird | Was du schreibst |
|---|---|
| Kursiv fett |
''Kursiv'' '''fett''' '''''kursiv und fett''''' (Das sind mehrere Apostrophe [ganz genau genommen Zeichen für Fuß, keine Anführungszeichen und auch keine Akzente - drück Shift+#.) |
| Du kannst Wörter
|
Du kannst Wörter <strike>durchstreichen</strike> oder auch so <s>durchstreichen</s> und <u>unterstreichen</u>. |
Neuer AbschnittUnterabschnittUnter-Unterabschnitt |
== Neuer Abschnitt == === Unterabschnitt === ==== Unter-Unterabschnitt ==== |
| Ein einzelner Zeilenumbruch wird ignoriert.
Aber durch eine leere Zeile wird ein neuer Absatz erzeugt. Ein Zeilenumbruch wird durch<br/>erzwungen. Dies sollte jedoch vermieden werden. |
Ein einzelner Zeilenumbruch wird ignoriert. Aber durch eine leere Zeile wird ein neuer Absatz erzeugt. Ein Zeilenumbruch wird durch<br/>erzwungen. |
|
* Listen sind praktisch: ** sie sorgen für Struktur ** sie sehen sauber aus *** Man kann sie schachteln * Das Listenzeichen (der Stern)<br/>muss das erste Zeichen der Zeile sein. |
|
# Nummerierte Listen sind auch gut ## Genau so übersichtlich ## und einfach zu erzeugen |
|
; Definitionsliste : Liste von Definitionen ; Begriff : Definition des Begriffs |
|
:Zeilen können ::eingerückt werden :::sogar mehrfach |
|
* Man kann Listen *: und Einrückungen *:: sogar mischen *# und verschachteln *#* so wie hier |
Wenn eine Zeile mit einem Leerzeichen beginnt, wird sie genau so formatiert
wie sie geschrieben wurde.
Dabei wird ein Zeichensatz mit fester
Zeichenbreite verwendet. Die
Zeilen werden nicht umgebrochen.
Das ist nützlich um:
* vorformatierten Text einzufügen
* Programmcode oder Algorithmen anzuzeigen
* Diagramme mit Zeichen zu gestalten
* einfache Tabellen zu erzeugen
VORSICHT: Wenn du die Zeilen zu lang machst, erzeugst du dadurch eine sehr breite Seite, die dadurch schlecht zu lesen ist. |
Wenn eine Zeile mit einem Leerzeichen beginnt,
wird sie genau so formatiert
wie sie geschrieben wurde.
Dabei wird ein Zeichensatz mit fester
Zeichenbreite verwendet. Die
Zeilen werden nicht umgebrochen.
Das ist nützlich um:
* vorformatierten Text einzufügen
* Programmcode oder Algorithmen anzuzeigen
* Diagramme mit Zeichen zu gestalten
* einfache Tabellen zu erzeugen
VORSICHT: Wenn du die Zeilen zu lang machst,
erzeugst du dadurch eine sehr breite Seite,
die dadurch schlecht zu lesen ist.
|
Zentrierter Text.
|
<div align="center">Zentrierter Text.</div> |
Rechtsbündiger Text.
|
<div align="right">Rechtsbündiger Text.</div> |
|
Eine waagrechte Linie: Text davor und danach. |
Eine waagrechte Linie: Text davor ---- und danach. |
| unsichtbare Fülltexte, Etwas Text und ein | Etwas Text und ein <!-- unsichtbarer Kommentar --> |
| [[Wiki-Syntax]] die nicht [[Beachtung|beachtet]] wird | <nowiki>[[Wiki-Syntax]] die nicht [[Beachtung|beachtet]] wird</nowiki> |
Sonderzeichen
Potenzen können mit dem <sup>-Tag erstellt werden, z. B. ergibt ''a''<sup>4</sup> a4.
| Zeichen | Eingabe |
|---|---|
| Bausteine einsetzen: {{: ...}} | Mac: alt + ( oder ) |
| Optionen hinzufügen: | | Mac: alt + / |
| Links einfügen: [[ ... ]] | Mac: alt + % oder & |
| ∫ ∑ ∏ √ − ± ∞ … | ∫ ∑ ∏ √ − ± ∞ … |
| ≈ ∝ ≡ ≠ ≤ ≥ | ≈ ∝ ≡ ≠ ≤ ≥ |
| ⋅ × · ÷ ⁄ ∂ ′ ″ | ⋅ × · ÷ ⁄ ∂ ′ ″ |
| ∇ ‰ ° ∴ ℵ ∅ | ∇ ‰ ° ∴ ℵ ∅ |
| ∈ ∉ ∩ ∪ ⊂ ⊃ ⊆ ⊇ | ∈ ∉ ∩ ∪ ⊂ ⊃ ⊆ ⊇ |
| ¬ ∧ ∨ ∃ ∀ | ¬ ∧ ∨ ∃ ∀ |
| ⇒ ⇔ ⇐ → ↔ ← | ⇒ ⇔ ⇐ → ↔ ← |
| ⇑ ⇓ ↑ ↓ | ⇑ ⇓ ↑ ↓ |
| α β γ δ ε ζ | α β γ δ ε ζ |
| η θ ι κ λ μ ν | η θ ι κ λ μ ν |
| ξ ο π ρ σ ς | ξ ο π ρ σ ς |
| τ υ φ χ ψ ω | τ υ φ χ ψ ω |
| Γ Δ Θ Λ Ξ Π | Γ Δ Θ Λ Ξ Π |
| Σ Φ Ψ Ω | Σ Φ Ψ Ω |
Das "&" und das ";" müssen mitgeschrieben werden!
Mehr Sonderzeichen wie z.B. € siehe Wikitext#Special_characters
Emojis
0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟 😉
Alle Emoticons können direkt eingefügt werden. Siehe Emojis
Grosser und Kleiner Text
Kleiner Text
Grosser Text
Verweile doch! Du bist so schön!
.
Farbiger Text
like this. Text bunt
like this. Hintergrund bunt
Clicking a red link, will take you to the edit page for the new article. Simply type your text, click save and the new page will be created.
Once the page has been created, the link will change from red to blue (purple for pages you've visited) indicating that the article now exists.
Wiki markup
|
|