MOOCit - Bild einfügen: Unterschied zwischen den Versionen
Glanz (Diskussion | Beiträge) Die Seite wurde neu angelegt: „Bilder in einen MOOC einfügen. ___TOC___ ==Standard: Als Thumb== thumb|left|Subtext thumb = thumbnail = engl. für [http://dic…“ |
Glanz (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (51 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{| align=center | |||
| | |||
[[Datei:MOOCit Wiki-Bearbeitunghilfe Bild.png|150px|Bild einfügen|link=MOOCit - Bild einfügen]] <big>[[MOOCit - Bild einfügen|Bild einfügen]]</big> <br /> | |||
|} | |||
'''Hier wird erklärt, wie ein Bild bzw. eine PDF-Datei in das Wiki eingegeben bzw. bearbeitet wird. Es gibt zwei Wege ein Bild / PDF einzufügen.''' | |||
# Upload unter [[Spezial:Hochladen|MITMACHEN]] in der Navigation: [[Spezial:Hochladen]] | |||
# Bild von [https://commons.wikimedia.org Wikimedia Commons] als INTERNEN Link einbetten (zwei eckige Klammern) | |||
<br /> | |||
{{#ev:youtube | https://www.youtube.com/watch?v=PGOn6UcMC9s | 300 | center}} | |||
__TOC__ | |||
== Standard: Thumb von Wikimedia Commons == | |||
[[Datei:MOOCit Wiki-Bearbeitung Bild.png|500px|rahmenlos|center]] | |||
# Suche ein passendes Bild auf [https://commons.wikimedia.org Wikimedia Commons] und kopiere den Titel, z.B. MOOCit.png | |||
# Gehe in Deiner MOOCit Seite auf "Bearbeiten" | |||
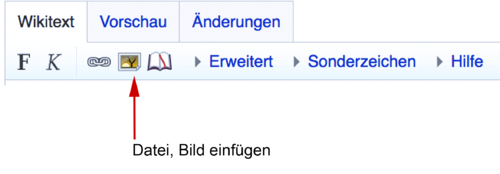
# Betätige das Symbol "Eingebettete Datei" (rechts neben "Link einfügen") | |||
[[Datei:MOOCit Wiki-Bearbeitung Bild_2.png|500px|rahmenlos|center]] | |||
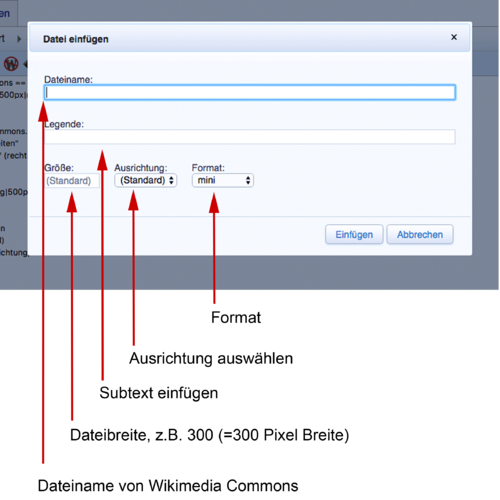
# Füge in das erste Feld den Dateinamen ein | |||
# Erstelle eine Beschriftung (unter dem Bild) | |||
# Bestimme weitere Optionen: Größe, Ausrichtung, Format | |||
# Bestätige mit "Einfügen" | |||
<br /> | |||
== Bild-Beispiel == | |||
[[Datei:MOOCit_Wiki-Bearbeitunghilfe_BILDOPTION_thumb.png|400px|center|text]] | |||
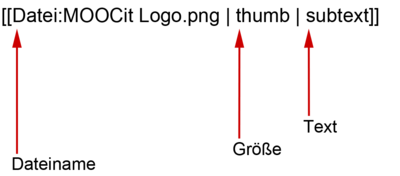
1. So wird es geschrieben:<br /> | |||
[[ | <nowiki>[[Datei:MOOCit Logo.png|thumb|subtext]]</nowiki> | ||
[[Datei:MOOCit Logo.png|thumb|subtext]] | |||
2. So sieht die Darstellung aus: Siehe MOOCit Logo rechts. | |||
<br /> | |||
{{Absatz}} | {{Absatz}} | ||
[[ | == Optionen == | ||
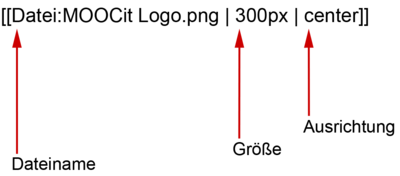
[[Datei:MOOCit_Wiki-Bearbeitunghilfe_BILDOPTION.png|400px|center|text]] | |||
* Trenne die Bildoptionen mit einem senkrechten Strich | |||
* thumb = thumbnail = engl. für Daumennagel oder kleines Bild = Standard-Vorschaubild, rechte Ausrichtung mit Subtext | |||
* 300px = Bildbreite mit 300 Pixeln festlegen | |||
* center = Ausrichtung zentral | |||
* link=www.Freiburgspiel.e = Link zu einer anderen Seite | |||
{{ | <br /> | ||
== Bilder uploaden == | |||
=== MOOCit === | |||
Upload unter MITMACHEN in der Navigation: [[Spezial:Hochladen]] | |||
<br /> | |||
=== Wikimedia Commons === | |||
{{#ev:youtube | https://www.youtube.com/watch?v=5nBZJwB0ZMA | 300 | center}} | |||
<br /> | |||
==Gallerie== | |||
<gallery perrow=3 heights=120px> | |||
Datei:MOOCit Logo.png | |||
Datei:MOOCit Logo.png|Mit Subtext | |||
Datei:MOOCit Logo.png|mit Link auf [[:Kategorie:Schulfach|Kategorie]] | |||
Datei:MOOCit Logo.png|mit Link auf einfachen [[Hauptseite|Artikel]] | |||
Datei:MOOCit Logo.png|mit Link auf [[Benutzer:WikiAdmin|Benutzer]] | |||
Datei:MOOCit Logo.png|mit Link auf [[Benutzer:WikiAdmin|Benutzer]] <br> und [[:Kategorie:Schulfach|Kategorie]] <br> und [[Hauptseite|Artikel]] <br> und Subtext | |||
</gallery> | |||
<gallery mode="slideshow"> | |||
<gallery | Datei:Frontal lobe animation.gif | ||
Datei:Bloom's Taxonomy.png | |||
Datei:MOOCs_selbst_erstellen.png | |||
</gallery> | </gallery> | ||
<br /> | |||
== Quiz == | |||
<div class="multiplechoice-quiz"> | |||
'''Kannst Du auch Bilder von [https://commons.wikimedia.org/wiki/Hauptseite?uselang=de Wikimedia Commons] einfügen?''' | |||
(Ja, wie einen internen Link in zwei eckigen Klammern) (!Ja, wie einen externen Link in eckiger Klammer) (!Nein) | |||
</div> | |||
<div class="multiplechoice-quiz"> | |||
'''Was muss man eingeben, um ein Bild zentral auszurichten?''' | |||
(center) (!CENTER) (!Zentral) (!ZENTRAL) | |||
</div> | |||
... | |||
== Wikisyntax == | |||
<iframe> https://de.m.wikipedia.org/wiki/Hilfe:Bild_und_Ton</iframe> | |||
<br> | |||
<br> | |||
== Annotiertes Bild: Bildausschnitt, Schrift im Bild, ... == | |||
<iframe> https://de.m.wikipedia.org/wiki/Vorlage:Annotiertes_Bild#Bildzuschnitt</iframe> | |||
<br> | |||
{{Annotiertes Bild | |||
| image = Mona Lisa color restoration2.jpg | |||
| image-width = 300 | |||
| outer-css = border: 8px outset #DDDDDD | |||
| annotations = {{Annotation|150|120| | |||
{{Annotiertes Bild | |||
| noframe = 1 | |||
| inner-css = border: 2px outset #000000 | |||
| image = Mona Lisa color restoration2.jpg | |||
| image-width = 1000 | |||
| image-left = -425 | |||
| image-top = -400 | |||
| width = 110 | |||
| height = 110 | |||
}} | |||
}} | |||
| caption = Bildvergrößerung im Bild | |||
}} | |||
<br> | |||
<br> | |||
<br> | |||
{{:MOOCit - Bearbeitungshilfe}} | |||
Aktuelle Version vom 6. Mai 2020, 17:23 Uhr
Hier wird erklärt, wie ein Bild bzw. eine PDF-Datei in das Wiki eingegeben bzw. bearbeitet wird. Es gibt zwei Wege ein Bild / PDF einzufügen.
- Upload unter MITMACHEN in der Navigation: Spezial:Hochladen
- Bild von Wikimedia Commons als INTERNEN Link einbetten (zwei eckige Klammern)
Standard: Thumb von Wikimedia Commons

- Suche ein passendes Bild auf Wikimedia Commons und kopiere den Titel, z.B. MOOCit.png
- Gehe in Deiner MOOCit Seite auf "Bearbeiten"
- Betätige das Symbol "Eingebettete Datei" (rechts neben "Link einfügen")

- Füge in das erste Feld den Dateinamen ein
- Erstelle eine Beschriftung (unter dem Bild)
- Bestimme weitere Optionen: Größe, Ausrichtung, Format
- Bestätige mit "Einfügen"
Bild-Beispiel

1. So wird es geschrieben:
[[Datei:MOOCit Logo.png|thumb|subtext]]

2. So sieht die Darstellung aus: Siehe MOOCit Logo rechts.
.
Optionen

- Trenne die Bildoptionen mit einem senkrechten Strich
- thumb = thumbnail = engl. für Daumennagel oder kleines Bild = Standard-Vorschaubild, rechte Ausrichtung mit Subtext
- 300px = Bildbreite mit 300 Pixeln festlegen
- center = Ausrichtung zentral
- link=www.Freiburgspiel.e = Link zu einer anderen Seite
Bilder uploaden
MOOCit
Upload unter MITMACHEN in der Navigation: Spezial:Hochladen
Wikimedia Commons
Gallerie
Quiz
Kannst Du auch Bilder von Wikimedia Commons einfügen? (Ja, wie einen internen Link in zwei eckigen Klammern) (!Ja, wie einen externen Link in eckiger Klammer) (!Nein)
Was muss man eingeben, um ein Bild zentral auszurichten? (center) (!CENTER) (!Zentral) (!ZENTRAL)
...
Wikisyntax
Annotiertes Bild: Bildausschnitt, Schrift im Bild, ...
|
|











