MOOC SS 2023 - E-Learningphantomgruppe: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 220: | Zeile 220: | ||
* ihr wisst zwar nun, wie statische Seiten erstellt werden | * ihr wisst zwar nun, wie statische Seiten erstellt werden | ||
* aber jetzt ist es interessant zu erfahren, wie man aus diesen statischen Seiten ein Menü machen kann | * aber jetzt ist es interessant zu erfahren, wie man aus diesen statischen Seiten ein Menü machen kann | ||
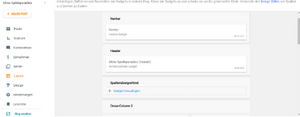
[[Datei:Erstellen von Menüs Nr.1.png|miniatur|links]] | [[Datei:Erstellen von Menüs Nr.1.png|miniatur|links]] | ||
| Zeile 225: | Zeile 227: | ||
* klickt zuerst über die Seitenmenü auf das "Layout" | * klickt zuerst über die Seitenmenü auf das "Layout" | ||
* ihr erhält dann die Übersicht links, die auf dem ersten Blick etwas kompliziert erscheint | * ihr erhält dann die Übersicht links, die auf dem ersten Blick etwas kompliziert erscheint | ||
* wenn ihr bei "Spaltenübergreifend" auf "Gadget hinzufügen" klickt, wird folgendes auf dem Bildschirm erscheinen: | |||
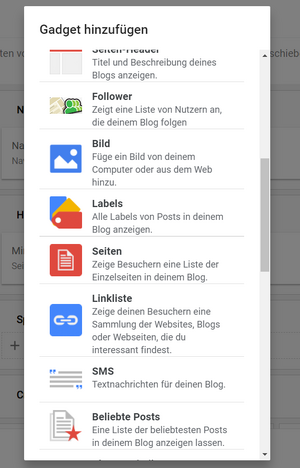
[[Datei:Erstellen von Menüs Nr.2.png|miniatur|links]] | |||
| Zeile 241: | Zeile 243: | ||
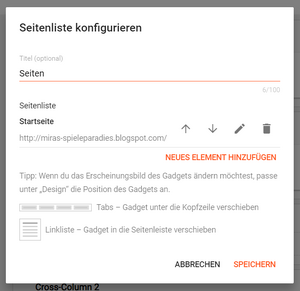
[[Datei:Erstellen von Menüs Nr.3.png|miniatur|links]] | [[Datei:Erstellen von Menüs Nr.3.png|miniatur|links]] | ||
| Zeile 259: | Zeile 272: | ||
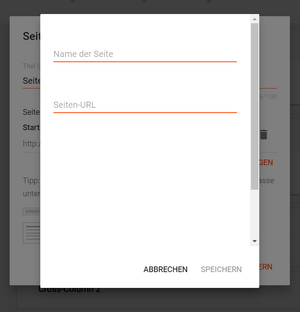
[[Datei:Erstellen von Menüs Nr. 4.png|miniatur|links]] | |||
* gebt den Namen der statischen Seiten ein, die ihr erstellt habt | |||
* und klickt auf speichern | |||
[[Datei:Erstellen von Menüs Nr. 5.png|miniatur|links]] | |||
* klickt unten links auf "Blog ansehen" | |||
* ihr habt es geschafft, die statischen Seiten als Menüpunkte zu erstellen! | |||
* ihr könnt es nun auf eurem Blog ansehen! | |||
| Zeile 265: | Zeile 316: | ||
* '''Hinweis''': Passt bei der Erstellung des Menüs darauf auf, dass wenn ihr einen anderen Design auswählt, das Layout anders aussehen kann. Zum Beispiel kann die Sidebar auf der rechten oder auf linken Seite sein, je nach dem welches Design ihr benutzt. | |||
Version vom 29. Juli 2023, 22:04 Uhr
Herzlich Willkommen auf unserem MOOC von "Schule der Zukunft"
In unserem MOOC werdet ihr lernen,
- wie man einen Blog über Blogger.com erstellt
- welche allgemeine Aspekte zur Erstellung einer Blog-Seite wichtig sind
- worauf ihr bei der Erstellung des Blogs achten müsst
Am Ende des MOOCs haben wir für euch interaktive Aufgaben vorbereitet, die ihr jeder Zeit bearbeiten könnt!!
Wir wünschen euch VIEL SPAß und Viel ERFOLG!
Wie erstelle ich einen Blog über Blogger.com?
Schritt 1: Google-Account erstellen
Bevor ihr mit der Erstellung eines Blogs startet, müsst ihr vorerst ein Googlemail-Account einrichten. Falls ihr schon einen Googlemail-Account habt, könnt ihr diesen Aspekt überspringen.
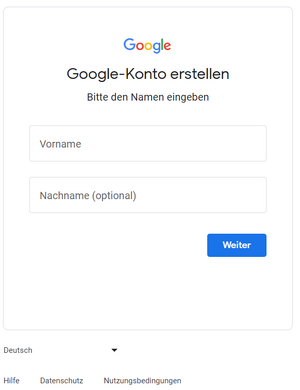
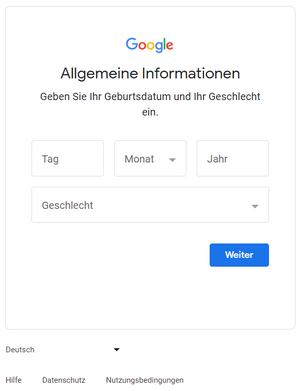
- Um ein Googlemail-Account zu erstellen, müsst ihr zuerst eure persönliche Daten eingeben:


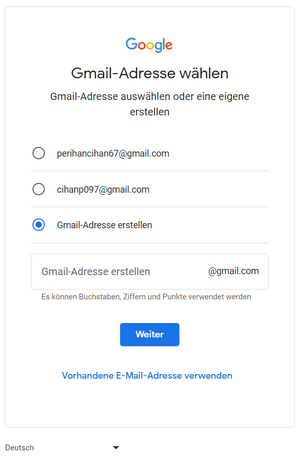
- Nun könnt ihr entscheiden, ob ihr eine eigene Gmail-Adresse erstellen wollt oder eine vorgeschlagene Gmail-Adresse auswählt
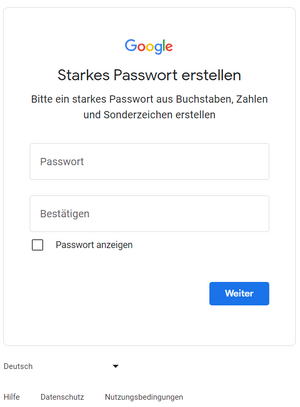
- dann erstellt ihr ein starkes Passwort (am besten ein Passwort auswählen, das ihr euch gut merken könnt)


Schritt 3: Blognamen eingeben
- Besuche "Blogger.com" ein und klicke auf die Schaltfläche "Neuen Blog erstellen"
- ihr werdet dann aufgefordert, die Anmeldedaten der Googlemail-Account anzugeben
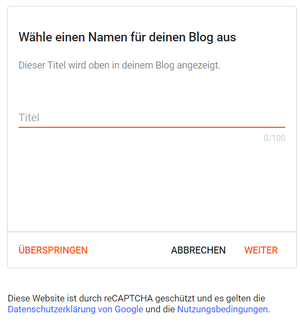
- die folgende Übersicht wird in eurem Bildschirm erscheinen:

- Wie ihr auf dem Bild sehen könnt, müsst ihr einen Namen für den Blog auswählen
- Gib deinem Blog einen aussagekräftigen Namen, der das Thema oder den Inhalt deines Blogs widerspiegelt
- Gebt den Namen ein und klickt auf das Botton "weiter"
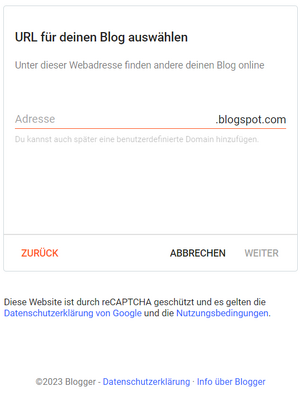
Schritt 3: URL auswählen

- wählt zu eurem Thema einen passenden URL-Adresse aus, da ihr es im nachhinein nicht mehr verändern könnt
- wichtig: andere Besucher können nur über die URL-Adresse auf euren Blog später zugreifen
- Diese Adresse wird Teil der Website-Adresse deines Blogs sein (z.B. deinblogname.blogspot.com)
- deshalb sollte die URL einfach zu merken und leicht zu teilen sein.
- Hinweis: Es kann sein, dass die URL, die ihr angegeben habt, schon vergeben ist. Versucht in dem Fall eine andere URL-Adresse zu finden, die spezifisch ist.
- Nachdem ihr eine eindeutige URL-Adresse gewählt habt, klickt auf die Schaltfläche "Weiter"
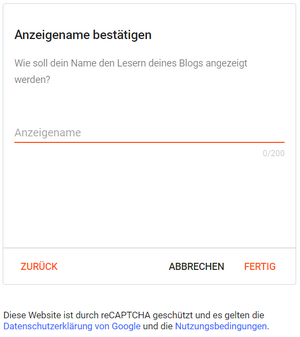
Schritt 4: Anzeigename bestätigen

- Als letzter Schritt sollt ihr den Anzeigenamen bestätigen
- und euch einen Titel ausdenken, die auf dem Blog angezeigt wird
- ihr könnt jeder Zeit den Titel des Blogs ändern
- klickt auf die Schaltfläche "Weiter" und ihr werdet sehen, dass ihr mit der Erstellung des Blogs fast fertig seid!
Wie richte ich einen Blog?
Design
- Ihr habt es geschafft, einen Blog zu erstellen !
- es fehlen nur noch Kleinigkeiten, die wir gemeinsam durchgehen werden
- ihr landet zuerst auf der Hauptseite eures Blogs im Blogger-Dashboard
- hier seht ihr ein Vorschaubild des Bloges
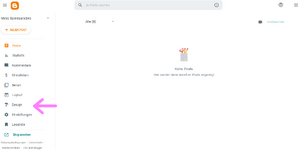
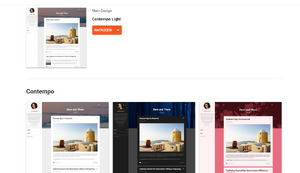
- wir beginnen zunächst einmal mit dem Design des Blogs an

- Klicke zuerst auf Design

- wie ihr sehen könnt, gibt es unterschiedliche Designs zu verschiedenen Themenbereichen
- Wählt euch eine der Vorlage für das Design des Blogs aus
- ihr könnt später das Design anpassen, also wählt vorerst eine, die euch gefällt
- falls ihr noch unschlüssig über das Design seid, könnt ihr es über die Vorschau ansehen, die in unterschiedlichen Ansichten möglich ist (Computer, Tablet Smartphone)

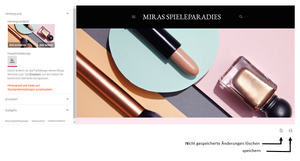
- Hinweis: ihr könnt das Design anpassen, indem ihr über die Seitenmenü
-Bilder hinzufügt
-das Hauptdesign ändert
-die Breite des Blogs anpasst
-unterschiedliche Schriftarten, Schriftgrößen oder Farben euer Wahl auswählt und anwendet
- Falls ihr Änderungen vorgenommen habt, könnt ihr unten rechts auf speichern klicken
- oder wenn euch die Änderung des Designs nicht gefällt, habt ihr die Möglichkeit, diese wieder zu löschen, indem ihr auf "Änderungen löschen" klickt
Statische Seiten

- ihr könnt statische Seiten wie "Über uns", "Kontakt" oder "Impressum" erstellen, um zusätzliche Informationen auf eurem Blog bereitzustellen
- geht zu "Seiten" im Blogger-Dashboard, um Seiten hinzuzufügen und zu bearbeiten

- klickt auf die Schaltfläche "Neue Seite", um eure erste statische Seite zu erstellen
- es öffnet sich der Blog-Editor
- gebt einen Titel für deinen Beitrag ein und füge den Text sowie multimediale Inhalte hinzu
- wie ihr sehen könnt, ist der Editor benutzerfreundlich und ähnlich wie ein Textverarbeitungsprogramm aufgebaut
- wenn ihr mit der Bearbeitung der Seite fertig seid, klickt oben rechts auf die Schaltfläche "veröffentlichen"
- Wenn ihr den Beitrag noch nicht veröffentlichen möchtet, könnt ihr ihn als Entwurf speichern und später veröffentlichen
Erstellen von Menüs
- ihr wisst zwar nun, wie statische Seiten erstellt werden
- aber jetzt ist es interessant zu erfahren, wie man aus diesen statischen Seiten ein Menü machen kann

- klickt zuerst über die Seitenmenü auf das "Layout"
- ihr erhält dann die Übersicht links, die auf dem ersten Blick etwas kompliziert erscheint
- wenn ihr bei "Spaltenübergreifend" auf "Gadget hinzufügen" klickt, wird folgendes auf dem Bildschirm erscheinen:

- es gibt unterschiedliche Gadgets, die ihr hinzufügen könnt
- für uns ist es zuerst wichtig, dass wir die statischen Seiten als Menü erstellen können
- scrollt also so lange runter, bis ihr die Schaltfläche "Seiten" findet

- klickt auf "Neues Element hinzufügen"

- gebt den Namen der statischen Seiten ein, die ihr erstellt habt
- und klickt auf speichern

- klickt unten links auf "Blog ansehen"
- ihr habt es geschafft, die statischen Seiten als Menüpunkte zu erstellen!
- ihr könnt es nun auf eurem Blog ansehen!
- Hinweis: Passt bei der Erstellung des Menüs darauf auf, dass wenn ihr einen anderen Design auswählt, das Layout anders aussehen kann. Zum Beispiel kann die Sidebar auf der rechten oder auf linken Seite sein, je nach dem welches Design ihr benutzt.
Besuchen Sie doch einmal unseren Blog unter: