DeepLearnOcean
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (4 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 85: | Zeile 85: | ||
[[Datei:Schritt 5 (2).png|mini|links]] | |||
| Zeile 127: | Zeile 127: | ||
Du kannst weitere Anpassungen vornehmen, indem Du zu ''Layout'' wechselst. Dort kannst Du Widgets hinzufügen, die Anordnung ändern und vieles mehr. | Du kannst weitere Anpassungen vornehmen, indem Du zu ''Layout'' wechselst. Dort kannst Du Widgets hinzufügen, die Anordnung ändern und vieles mehr. | ||
[[Datei:Schritt_8_Layout.png|mini|links]] | |||
| Zeile 140: | Zeile 140: | ||
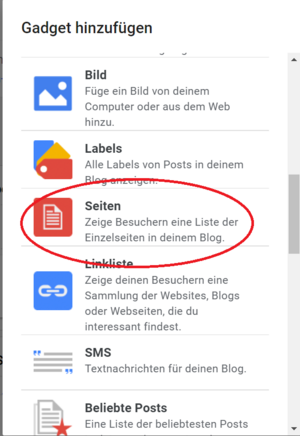
Wenn Du statische Seiten hinzufügen möchtest, klickst Du auf ''Seiten'' im Blogger-Dashboard. Nun kannst Du Seiten wie zum Beispiel ''Impressum'' oder ''Über mich'' erstellen. | Wenn Du statische Seiten hinzufügen möchtest, klickst Du auf ''Seiten'' im Blogger-Dashboard. Nun kannst Du Seiten wie zum Beispiel ''Impressum'' oder ''Über mich'' erstellen. | ||
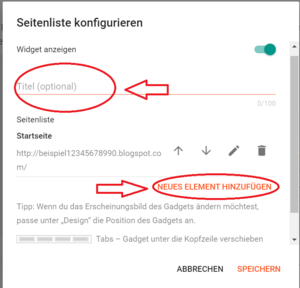
Jetzt musst Du noch ein Menü erstellen, damit Deine Seiten im Blog sichtbar sind. Dafür musst Du auf ''Layout'' klicken und bei dem Punkt ''Obere Sidebar'' ein neues Gadget hinzufügen. Optional kannst Du einen Titel wählen und gehst dann auf ''Neues Element hinzufügen''. Danach kommst Du zu einem neuen Fenster, wo Du Deine Seiten auswählst. Du speicherst Deine Änderungen und kannst jetzt Deine Seite in Deinem Blog öffnen. | Jetzt musst Du noch ein Menü erstellen, damit Deine Seiten im Blog sichtbar sind. Dafür musst Du auf ''Layout'' klicken und bei dem Punkt ''Obere Sidebar'' ein neues Gadget hinzufügen. Optional kannst Du einen Titel wählen und gehst dann auf ''Neues Element hinzufügen''. Danach kommst Du zu einem neuen Fenster, wo Du Deine Seiten auswählst. Du speicherst Deine Änderungen und kannst jetzt Deine Seite in Deinem Blog öffnen. | ||
[[Datei:Schritt 8 Seiten.png|mini|links]] | |||
[[Datei:Schritt 9 Gadgets.png|mini|links]] | [[Datei:Schritt 9 Gadgets.png|mini|links]] | ||
[[Datei:Schritt 9 Gadgets2.png|mini|rechts]] | |||
| Zeile 150: | Zeile 159: | ||
[[Datei:Schritt_9_Seiten.png|mini|links]] | |||
| Zeile 164: | Zeile 176: | ||
| Zeile 176: | Zeile 187: | ||
'''Schritt 10: Einstellungen konfigurieren''' | |||
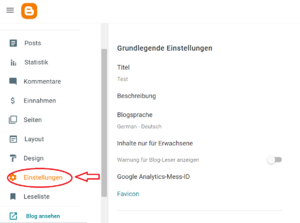
Du gehst zu ''Einstellungen'', damit Du weitere Blog- und Kommentareinstellungen vornehmen kannst. | |||
[[Datei:Schritt 10 Einstellungen.png|mini|links]] | |||
| Zeile 188: | Zeile 202: | ||
'''Schritt 11: Blog ansehen''' | '''Schritt 11: Blog ansehen''' | ||
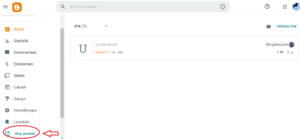
Wenn Du im Menü auf ''Blog ansehen'' klickst, kannst Du Dir Deinen Blog ansehen. | Wenn Du im Menü auf ''Blog ansehen'' klickst, kannst Du Dir Deinen Blog ansehen. | ||
[[Datei:Schritt_11.png|mini|links]] | |||
Wir hoffen, dass wir Dir mit unserer Schritt-für-Schritt-Anleitung helfen konnten. | |||
'''Viel Spaß bei der Erstellung Deines Bloggs'''<br> | '''Viel Spaß bei der Erstellung Deines Bloggs'''<br> | ||
Aktuelle Version vom 25. Januar 2024, 15:04 Uhr
Ahoi Tauchfreunde und Wasserratten!
Wir präsentieren Dir hier eine Schritt-für-Schritt-Anleitung, wie Du Deinen eigenen Blog auf Blogger.com erstellen kannst. Wenn Du Fragen hast, darfst Du uns gerne über unseren Blog DeepLearnOcean kontaktieren.
Schritt 1: Anmelden bei Blogger.com Besuche zunächst die Website Blogger.com und melde dich mit Deinem Google-Konto an. Wenn Du noch kein Google Konto hast, kannst Du dort ein neues erstellen.

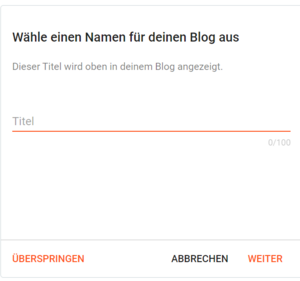
Schritt 2: Blog erstellen Nachdem Du dich angemeldet hast, kannst Du einen Namen für Deinen Blog erstellen. Dein Name sollte etwas über Deinen Blog aussagen.

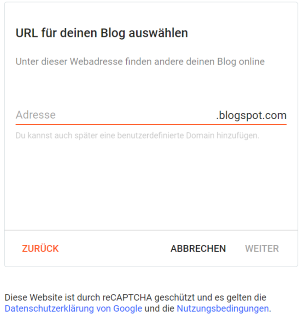
Schritt 3: Blogadresse auswählen
Nun musst Du für Deinen Blog eine Blog-Adresse (URL) auswählen. Wichtig dabei ist, dass die Adresse eindeutig sein sollte.

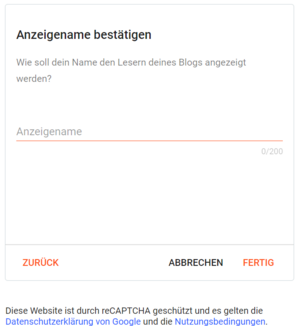
Schritt 4: Anzeigenamen bestätigen
Du musst jetzt noch Deinen Anzeigenamen bestätigen. Die Leser Deines Blogs sehen diesen Namen.

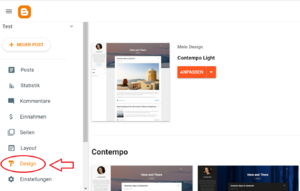
Schritt 5: Design auswählen
Für Deinen Blog musst du noch ein Design, also eine Vorlage, auswählen. Hier kannst du ebenfalls den Hintergrund, die Schriftart und andere Dinge aussuchen. Das Design kannst Du jederzeit ändern, wenn es Dir doch nicht mehr gefällt.


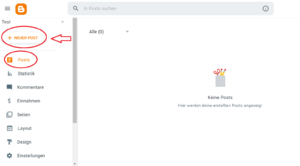
Schritt 6: Post schreiben Wenn Du zum Blogger-Dashboard zurückkehrst, kannst du auf Neuer Post klicken, um einen Artikel zu schreiben. Du kannst den Texteditor nutzen, um Texte zu formatieren oder Bilder hinzuzufügen.

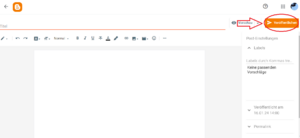
Schritt 7: Veröffentlichen Wenn Du mit Deinem Beitrag fertig bist, kannst du auf Veröffentlichen klicken, um Deinen Beitrag online sichtbar zu machen.

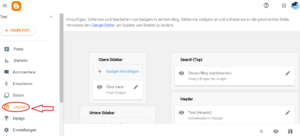
Schritt 8: Anpassungen vornehmen Du kannst weitere Anpassungen vornehmen, indem Du zu Layout wechselst. Dort kannst Du Widgets hinzufügen, die Anordnung ändern und vieles mehr.

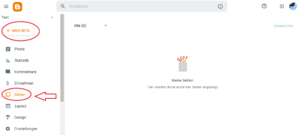
Schritt 9: Seiten hinzufügen Wenn Du statische Seiten hinzufügen möchtest, klickst Du auf Seiten im Blogger-Dashboard. Nun kannst Du Seiten wie zum Beispiel Impressum oder Über mich erstellen. Jetzt musst Du noch ein Menü erstellen, damit Deine Seiten im Blog sichtbar sind. Dafür musst Du auf Layout klicken und bei dem Punkt Obere Sidebar ein neues Gadget hinzufügen. Optional kannst Du einen Titel wählen und gehst dann auf Neues Element hinzufügen. Danach kommst Du zu einem neuen Fenster, wo Du Deine Seiten auswählst. Du speicherst Deine Änderungen und kannst jetzt Deine Seite in Deinem Blog öffnen.




Schritt 10: Einstellungen konfigurieren Du gehst zu Einstellungen, damit Du weitere Blog- und Kommentareinstellungen vornehmen kannst.

Schritt 11: Blog ansehen Wenn Du im Menü auf Blog ansehen klickst, kannst Du Dir Deinen Blog ansehen.

Wir hoffen, dass wir Dir mit unserer Schritt-für-Schritt-Anleitung helfen konnten.
Viel Spaß bei der Erstellung Deines Bloggs
wünscht Dir Dein DeepLearnOcean Team!
Jetzt kannst Du noch Dein Wissen testen :-)