MOOC SS 2023 - E-Learningphantomgruppe: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 9: | Zeile 9: | ||
Am Ende des MOOCs haben wir für euch interaktive Aufgaben vorbereitet, die ihr jeder Zeit bearbeiten könnt!! | Am Ende des MOOCs haben wir für euch interaktive Aufgaben vorbereitet, die ihr jeder Zeit bearbeiten könnt!! | ||
'''Wir wünschen euch | '''Wir wünschen euch viel Spaß und viel Erfolg!''' | ||
| Zeile 24: | Zeile 24: | ||
=== Schritt 1: Google-Account erstellen === | === Schritt 1: Google-Account erstellen === | ||
''' | ''' | ||
Bevor ihr mit der Erstellung eines Blogs startet, müsst ihr vorerst | Bevor ihr mit der Erstellung eines Blogs startet, müsst ihr vorerst einen Googlemail-Account einrichten. | ||
Falls ihr schon einen Googlemail-Account habt, könnt ihr diesen | Falls ihr schon einen Googlemail-Account habt, könnt ihr diesen Schritt überspringen. | ||
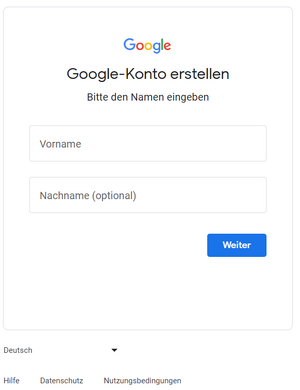
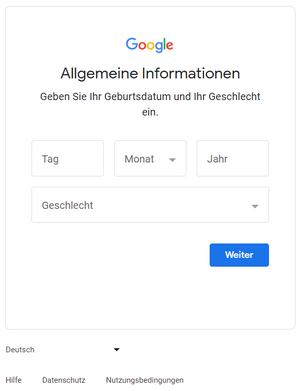
* Um | * Um einen Googlemail-Account zu erstellen, müsst ihr zuerst eure persönliche Daten eingeben: | ||
| Zeile 38: | Zeile 38: | ||
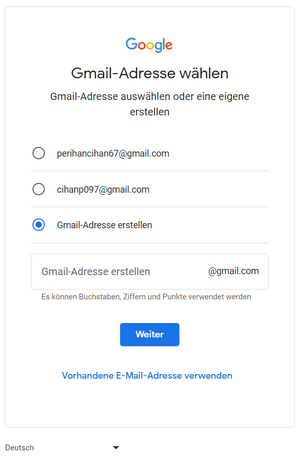
* Nun könnt ihr entscheiden, ob ihr eine eigene Gmail-Adresse erstellen wollt oder eine vorgeschlagene Gmail-Adresse auswählt | * Nun könnt ihr entscheiden, ob ihr eine eigene Gmail-Adresse erstellen wollt oder eine vorgeschlagene Gmail-Adresse auswählt | ||
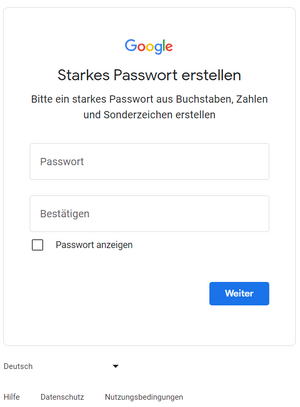
* | * Dann erstellt ihr ein sicheres Passwort (am besten ein Passwort auswählen, das ihr euch gut merken könnt) | ||
| Zeile 53: | Zeile 53: | ||
=== Schritt 3: Blognamen eingeben === | === Schritt 3: Blognamen eingeben === | ||
''' | ''' | ||
* Besuche "Blogger.com" | * Besuche "Blogger.com" und klicke auf die Schaltfläche "Neuen Blog erstellen" | ||
* | * Ihr werdet dann aufgefordert, die Anmeldedaten der Googlemail-Account anzugeben | ||
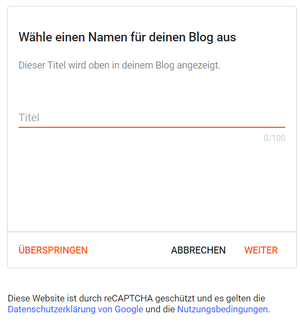
* | * Die folgende Übersicht wird in eurem Bildschirm erscheinen: | ||
[[Datei:Blog Nr1.png|miniatur|links]] | [[Datei:Blog Nr1.png|miniatur|links]] | ||
| Zeile 82: | Zeile 82: | ||
* Wie ihr auf dem Bild sehen könnt, müsst ihr einen Namen für den Blog auswählen | * Wie ihr auf dem Bild sehen könnt, müsst ihr einen Namen für den Blog auswählen | ||
* | * Gebt eurem Blog einen aussagekräftigen Namen, der das Thema oder den Inhalt deines Blogs widerspiegelt | ||
* | * Tippt den Namen ein und klickt auf das Botton "weiter" | ||
| Zeile 92: | Zeile 92: | ||
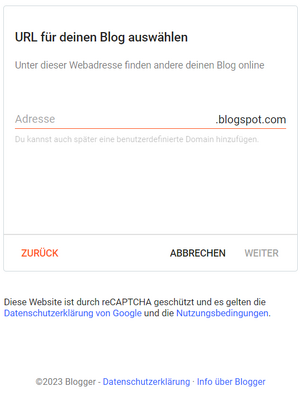
* | * Wählt zu eurem Thema eine passende URL-Adresse aus, da ihr es später nicht mehr verändern könnt | ||
* ''' | * '''Wichtig''': andere Besucher können nur über die URL-Adresse auf euren Blog später zugreifen | ||
* Diese Adresse wird Teil der Website-Adresse deines Blogs sein (z.B. deinblogname.blogspot.com) | * Diese Adresse wird Teil der Website-Adresse deines Blogs sein (z.B. deinblogname.blogspot.com) | ||
* | * Deshalb sollte die URL einfach zu merken und leicht zu teilen sein. | ||
* '''Hinweis:''' Es kann sein, dass die URL, die ihr angegeben habt, schon vergeben ist. Versucht in dem Fall eine andere URL-Adresse zu finden, die | * '''Hinweis:''' Es kann sein, dass die URL, die ihr angegeben habt, schon vergeben ist. Versucht in dem Fall eine andere URL-Adresse zu finden, die individuell ist. | ||
* Nachdem ihr eine eindeutige URL-Adresse gewählt habt, klickt auf die Schaltfläche "Weiter" | * Nachdem ihr eine eindeutige URL-Adresse gewählt habt, klickt auf die Schaltfläche "Weiter" | ||
| Zeile 120: | Zeile 120: | ||
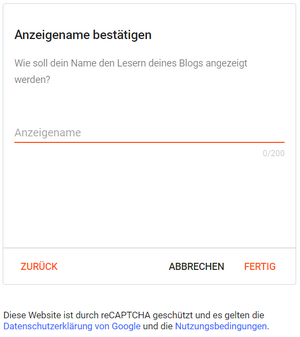
* Als letzter Schritt sollt ihr den Anzeigenamen bestätigen | * Als letzter Schritt sollt ihr den Anzeigenamen bestätigen | ||
* | * Und euch einen Titel ausdenken, die auf dem Blog angezeigt wird | ||
* | * Ihr könnt jeder Zeit den Titel des Blogs ändern | ||
* | * Klickt auf die Schaltfläche "Weiter" und ihr werdet sehen, dass ihr mit der Erstellung des Blogs fast fertig seid! | ||
| Zeile 139: | Zeile 139: | ||
== <big>Wie richte ich einen Blog?</big> == | == <big>Wie richte ich einen Blog ein?</big> == | ||
=== <big>Design</big> === | === <big>Design</big> === | ||
* Ihr habt es geschafft, einen Blog zu erstellen ! | * Ihr habt es geschafft, einen Blog zu erstellen ! | ||
* | * Es fehlen nur noch Kleinigkeiten, die wir gemeinsam durchgehen werden | ||
* | * Ihr landet zuerst auf der Hauptseite eures Blogs im Blogger-Dashboard | ||
* | * Hier seht ihr ein Vorschaubild des Blogs | ||
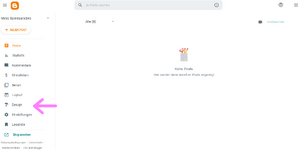
* | * Wir beginnen zunächst einmal mit dem Design des Blogs | ||
[[Datei:Design Nr1.png|miniatur|links]] | [[Datei:Design Nr1.png|miniatur|links]] | ||
| Zeile 166: | Zeile 166: | ||
* | * Wie ihr sehen könnt, gibt es unterschiedliche Designs zu verschiedenen Themenbereichen | ||
* Wählt euch eine der Vorlage für das Design des Blogs aus | * Wählt euch eine der Vorlage für das Design des Blogs aus | ||
* | * Ihr könnt später das Design anpassen, also wählt vorerst ein, das euch gefällt | ||
* | * Falls ihr noch unschlüssig über das Design seid, könnt ihr es über die Vorschau ansehen, die in unterschiedlichen Ansichten möglich ist (Computer, Tablet, Smartphone) | ||
| Zeile 177: | Zeile 177: | ||
* Hinweis: | * Hinweis: Ihr könnt das Design anpassen, indem ihr über die Seitenmenü | ||
-Bilder hinzufügt | -Bilder hinzufügt, | ||
-das Hauptdesign ändert | -das Hauptdesign ändert, | ||
-die Breite des Blogs anpasst | -die Breite des Blogs anpasst, | ||
-unterschiedliche Schriftarten, Schriftgrößen oder Farben euer Wahl auswählt und anwendet | -unterschiedliche Schriftarten, Schriftgrößen oder Farben euer Wahl auswählt und anwendet | ||
| Zeile 189: | Zeile 189: | ||
* Falls ihr Änderungen vorgenommen habt, könnt ihr unten rechts auf speichern klicken | * Falls ihr Änderungen vorgenommen habt, könnt ihr unten rechts auf speichern klicken | ||
* | * Oder wenn euch die Änderung des Designs nicht gefällt, habt ihr die Möglichkeit, diese wieder zu löschen, indem ihr auf "Änderungen löschen" klickt | ||
=== <big>Statische Seiten</big> === | === <big>Statische Seiten</big> === | ||
| Zeile 197: | Zeile 197: | ||
[[Datei:Statische Seiten Nr.1.png|miniatur|links]] | [[Datei:Statische Seiten Nr.1.png|miniatur|links]] | ||
* | * Ihr könnt statische Seiten wie "Über uns", "Kontakt" oder "Impressum" erstellen, um zusätzliche Informationen auf eurem Blog bereitzustellen | ||
* | * Geht zu "Seiten" im Blogger-Dashboard, um Seiten hinzuzufügen und zu bearbeiten | ||
| Zeile 207: | Zeile 207: | ||
[[Datei:Statische Seiten Nr.2.png|miniatur|links]] | [[Datei:Statische Seiten Nr.2.png|miniatur|links]] | ||
* | * Klickt auf die Schaltfläche "Neue Seite", um eure erste statische Seite zu erstellen | ||
* | * Es öffnet sich der Blog-Editor | ||
* | * Gebt einen Titel für deinen Beitrag ein und füge den Text sowie multimediale Inhalte hinzu | ||
* | * Wie ihr sehen könnt, ist der Editor benutzerfreundlich und ähnlich wie ein Textverarbeitungsprogramm aufgebaut | ||
* | * Wenn ihr mit der Bearbeitung der Seite fertig seid, klickt oben rechts auf die Schaltfläche "veröffentlichen" | ||
* Wenn ihr den Beitrag noch nicht veröffentlichen möchtet, könnt ihr ihn als Entwurf speichern und später veröffentlichen | * Wenn ihr den Beitrag noch nicht veröffentlichen möchtet, könnt ihr ihn als Entwurf speichern und später veröffentlichen | ||
'''Hinweis''': | '''Hinweis''': Ihr könnt die Blogposts auf gleicher Art und Weise erstellen und veröffentlichen | ||
=== <big>Erstellen von Menüs</big> === | === <big>Erstellen von Menüs</big> === | ||
* | * Ihr wisst zwar nun, wie statische Seiten erstellt werden | ||
* | * Aber jetzt ist es interessant zu erfahren, wie man aus diesen statischen Seiten ein Menü machen kann | ||
| Zeile 227: | Zeile 227: | ||
[[Datei:Erstellen von Menüs Nr.1.png|miniatur|links]] | [[Datei:Erstellen von Menüs Nr.1.png|miniatur|links]] | ||
* | * Klickt zuerst über die Seitenmenü auf das "Layout" | ||
* | * Ihr erhält dann die Übersicht links, die auf dem ersten Blick etwas kompliziert erscheint | ||
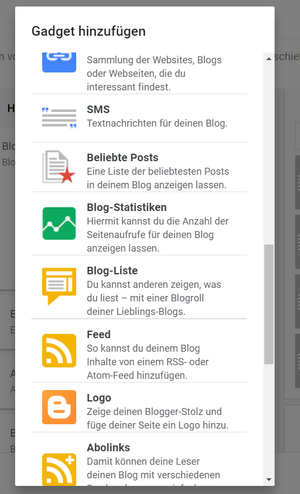
* | * Wenn ihr unter "Spaltenübergreifend" auf "Gadget hinzufügen" klickt, wird folgendes auf dem Bildschirm erscheinen: | ||
| Zeile 240: | Zeile 240: | ||
* | * Es gibt unterschiedliche Gadgets, die ihr hinzufügen könnt | ||
* | * Für uns ist es zuerst wichtig, dass wir die statischen Seiten als Menü erstellen können | ||
* | * Scrollt also so lange runter, bis ihr die Schaltfläche "Seiten" findet | ||
[[Datei:Erstellen von Menüs Nr.3.png|miniatur|links]] | [[Datei:Erstellen von Menüs Nr.3.png|miniatur|links]] | ||
| Zeile 269: | Zeile 269: | ||
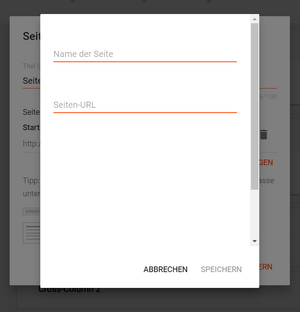
* | * Klickt auf "Neues Element hinzufügen" | ||
| Zeile 289: | Zeile 289: | ||
* | * Gebt den Namen der statischen Seiten ein, die ihr erstellt habt | ||
* | * Und klickt dann auf "speichern" | ||
| Zeile 309: | Zeile 309: | ||
* | * Klickt unten links auf "Blog ansehen" | ||
* | * Ihr habt es geschafft, die statischen Seiten als Menüpunkte zu erstellen! | ||
* | * Ihr könnt es nun auf eurem Blog ansehen! | ||
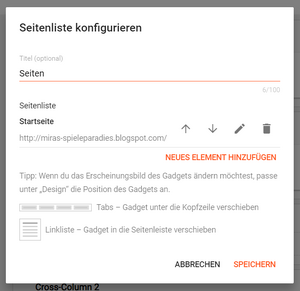
[[Datei:Erstellen von Menüs Nr.6.png|miniatur|links]] | [[Datei:Erstellen von Menüs Nr.6.png|miniatur|links]] | ||
| Zeile 320: | Zeile 320: | ||
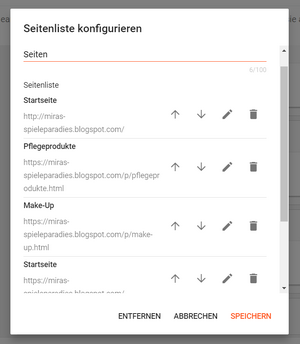
* | * Falls ihr die Reihenfolge der statischen Seiten auf eurem Blog ändern wollt, kann dies durch das Anklicken der Pfeile erfolgen | ||
* | * Geht nochmal auf das "Layout" und klickt unter "Seitenübergreifend" auf "Bearbeiten" | ||
* | * Jetzt könnt ihr die statische Seite, die bei eurem Blog an erster Stelle stehen soll, auswählen und den Pfeil, der nach oben gerichtet ist, anklicken | ||
* | * Somit könnt ihr die Reihenfolge der statischen Seiten bestimmen | ||
| Zeile 340: | Zeile 340: | ||
'''Hinweis''': | '''Hinweis''': | ||
* Passt bei der Erstellung des Menüs darauf auf, dass wenn ihr einen anderen Design auswählt, das Layout anders aussehen kann. Zum Beispiel kann die Sidebar auf der rechten oder auf der linken Seite sein, | * Passt bei der Erstellung des Menüs darauf auf, dass wenn ihr einen anderen Design auswählt, dass das Layout anders aussehen kann. Zum Beispiel kann die Sidebar auf der rechten oder auf der linken Seite sein je nachdem, welches Design ihr benutzt. | ||
* | * Ihr könnt auch über die Sidebar die statischen Seiten als Menü erstellen | ||
=== <big>Erstellen einer Blogroll</big> === | === <big>Erstellen einer Blogroll</big> === | ||
* | * Damit ihr eure Lieblingsblogs auf eurem Blog verlinken könnt, müsst ihr folgende Schritte beachten: | ||
[[Datei:Erstellen einer Blofroll Nr.1.png|miniatur|links]] | [[Datei:Erstellen einer Blofroll Nr.1.png|miniatur|links]] | ||
* | * Ihr geht über das Layout auf Sidebar | ||
* | * Und klickt auf die "Blogliste" | ||
| Zeile 381: | Zeile 381: | ||
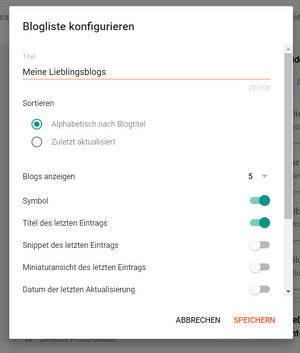
* | * Als nächster Schritt sollt ihr die Blogliste konfigurieren | ||
* | * Ihr wählt einen Titel aus, wie "Meine Lieblingsblogs" | ||
* | * Ihr könnt es so einstellen, dass die Blogliste zum Beispiel alphabetisch nach Titel angeordnet ist | ||
* Somit könnt ihr eine klare Strukturierung | * Somit könnt ihr eine klare Strukturierung erzielen | ||
* | * Klickt dann auf "Neues Element hinzufügen" | ||
| Zeile 403: | Zeile 403: | ||
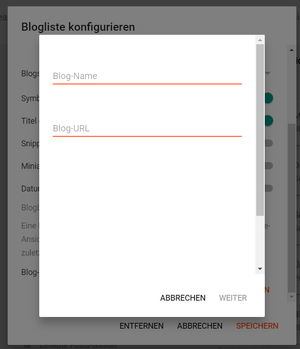
* | * Ihr gebt nur den Blogtitel von der Blogseite an, die ihr auf eurem Blog verlinken wollt | ||
* | * Wichtig hierbei ist auch die Angabe der URL-Adresse des Blogs | ||
* | * Klickt auf "Weiter" und dann auf "Speichern" | ||
* Die Blogliste könnt ihr jetzt auf eurem Blog ansehen! | * Die Blogliste könnt ihr jetzt auf eurem Blog ansehen! | ||
| Zeile 426: | Zeile 426: | ||
== <big>Interaktive Aufgaben</big> == | == <big>Interaktive Aufgaben</big> == | ||
Wir haben für euch interaktive Aufgaben vorbereitet. Somit könnt ihr selber überprüfen, ob ihr | Wir haben für euch interaktive Aufgaben vorbereitet. Somit könnt ihr selber überprüfen, ob ihr die Inhalte über die Erstellung eines Blogs verstanden habt. | ||
Wir wünschen Euch viel Spaß bei der Bearbeitung der Aufgaben! | Wir wünschen Euch viel Spaß bei der Bearbeitung der Aufgaben! | ||
<br /> | <br /> | ||
| Zeile 492: | Zeile 492: | ||
Falls ihr wissen wollt, wie so ein Blog aussehen kann, dann besucht doch mal unsere Blogseite unter: https://elearnigphantom.blogspot.com/?zx=3c5444be562174ec | Falls ihr wissen wollt, wie so ein Blog aussehen kann, dann besucht doch mal unsere Blogseite unter: https://elearnigphantom.blogspot.com/?zx=3c5444be562174ec | ||
Wir sind gespannt darauf, ob wir euch durch unsere Blogseite begeistern konnten. Schreibt doch unter die Kommentare, was ihr gut findet oder was wir noch verbessern könnten. Vielen Dank! | Wir sind gespannt darauf, ob wir euch durch unsere Blogseite begeistern konnten. Schreibt doch unter die Kommentare, was ihr gut findet oder was wir noch verbessern könnten. Vielen Dank! | ||
Aktuelle Version vom 30. Juli 2023, 20:39 Uhr
Herzlich Willkommen auf unserem MOOC von "Schule der Zukunft"
In unserem MOOC werdet ihr lernen,
- wie man einen Blog über Blogger.com erstellt
- welche allgemeine Aspekte zur Erstellung einer Blog-Seite wichtig sind
- worauf ihr bei der Erstellung des Blogs achten müsst
Am Ende des MOOCs haben wir für euch interaktive Aufgaben vorbereitet, die ihr jeder Zeit bearbeiten könnt!!
Wir wünschen euch viel Spaß und viel Erfolg!
Wie erstelle ich einen Blog über Blogger.com?
Schritt 1: Google-Account erstellen
Bevor ihr mit der Erstellung eines Blogs startet, müsst ihr vorerst einen Googlemail-Account einrichten. Falls ihr schon einen Googlemail-Account habt, könnt ihr diesen Schritt überspringen.
- Um einen Googlemail-Account zu erstellen, müsst ihr zuerst eure persönliche Daten eingeben:


- Nun könnt ihr entscheiden, ob ihr eine eigene Gmail-Adresse erstellen wollt oder eine vorgeschlagene Gmail-Adresse auswählt
- Dann erstellt ihr ein sicheres Passwort (am besten ein Passwort auswählen, das ihr euch gut merken könnt)


Schritt 3: Blognamen eingeben
- Besuche "Blogger.com" und klicke auf die Schaltfläche "Neuen Blog erstellen"
- Ihr werdet dann aufgefordert, die Anmeldedaten der Googlemail-Account anzugeben
- Die folgende Übersicht wird in eurem Bildschirm erscheinen:

- Wie ihr auf dem Bild sehen könnt, müsst ihr einen Namen für den Blog auswählen
- Gebt eurem Blog einen aussagekräftigen Namen, der das Thema oder den Inhalt deines Blogs widerspiegelt
- Tippt den Namen ein und klickt auf das Botton "weiter"
Schritt 3: URL auswählen

- Wählt zu eurem Thema eine passende URL-Adresse aus, da ihr es später nicht mehr verändern könnt
- Wichtig: andere Besucher können nur über die URL-Adresse auf euren Blog später zugreifen
- Diese Adresse wird Teil der Website-Adresse deines Blogs sein (z.B. deinblogname.blogspot.com)
- Deshalb sollte die URL einfach zu merken und leicht zu teilen sein.
- Hinweis: Es kann sein, dass die URL, die ihr angegeben habt, schon vergeben ist. Versucht in dem Fall eine andere URL-Adresse zu finden, die individuell ist.
- Nachdem ihr eine eindeutige URL-Adresse gewählt habt, klickt auf die Schaltfläche "Weiter"
Schritt 4: Anzeigename bestätigen

- Als letzter Schritt sollt ihr den Anzeigenamen bestätigen
- Und euch einen Titel ausdenken, die auf dem Blog angezeigt wird
- Ihr könnt jeder Zeit den Titel des Blogs ändern
- Klickt auf die Schaltfläche "Weiter" und ihr werdet sehen, dass ihr mit der Erstellung des Blogs fast fertig seid!
Wie richte ich einen Blog ein?
Design
- Ihr habt es geschafft, einen Blog zu erstellen !
- Es fehlen nur noch Kleinigkeiten, die wir gemeinsam durchgehen werden
- Ihr landet zuerst auf der Hauptseite eures Blogs im Blogger-Dashboard
- Hier seht ihr ein Vorschaubild des Blogs
- Wir beginnen zunächst einmal mit dem Design des Blogs

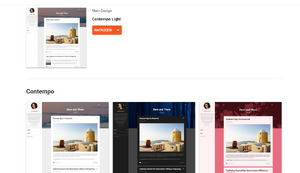
- Klicke zuerst auf Design

- Wie ihr sehen könnt, gibt es unterschiedliche Designs zu verschiedenen Themenbereichen
- Wählt euch eine der Vorlage für das Design des Blogs aus
- Ihr könnt später das Design anpassen, also wählt vorerst ein, das euch gefällt
- Falls ihr noch unschlüssig über das Design seid, könnt ihr es über die Vorschau ansehen, die in unterschiedlichen Ansichten möglich ist (Computer, Tablet, Smartphone)

- Hinweis: Ihr könnt das Design anpassen, indem ihr über die Seitenmenü
-Bilder hinzufügt,
-das Hauptdesign ändert,
-die Breite des Blogs anpasst,
-unterschiedliche Schriftarten, Schriftgrößen oder Farben euer Wahl auswählt und anwendet
- Falls ihr Änderungen vorgenommen habt, könnt ihr unten rechts auf speichern klicken
- Oder wenn euch die Änderung des Designs nicht gefällt, habt ihr die Möglichkeit, diese wieder zu löschen, indem ihr auf "Änderungen löschen" klickt
Statische Seiten

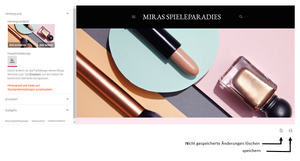
- Ihr könnt statische Seiten wie "Über uns", "Kontakt" oder "Impressum" erstellen, um zusätzliche Informationen auf eurem Blog bereitzustellen
- Geht zu "Seiten" im Blogger-Dashboard, um Seiten hinzuzufügen und zu bearbeiten

- Klickt auf die Schaltfläche "Neue Seite", um eure erste statische Seite zu erstellen
- Es öffnet sich der Blog-Editor
- Gebt einen Titel für deinen Beitrag ein und füge den Text sowie multimediale Inhalte hinzu
- Wie ihr sehen könnt, ist der Editor benutzerfreundlich und ähnlich wie ein Textverarbeitungsprogramm aufgebaut
- Wenn ihr mit der Bearbeitung der Seite fertig seid, klickt oben rechts auf die Schaltfläche "veröffentlichen"
- Wenn ihr den Beitrag noch nicht veröffentlichen möchtet, könnt ihr ihn als Entwurf speichern und später veröffentlichen
Hinweis: Ihr könnt die Blogposts auf gleicher Art und Weise erstellen und veröffentlichen
Erstellen von Menüs
- Ihr wisst zwar nun, wie statische Seiten erstellt werden
- Aber jetzt ist es interessant zu erfahren, wie man aus diesen statischen Seiten ein Menü machen kann

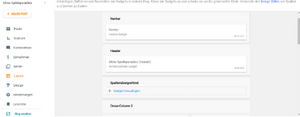
- Klickt zuerst über die Seitenmenü auf das "Layout"
- Ihr erhält dann die Übersicht links, die auf dem ersten Blick etwas kompliziert erscheint
- Wenn ihr unter "Spaltenübergreifend" auf "Gadget hinzufügen" klickt, wird folgendes auf dem Bildschirm erscheinen:

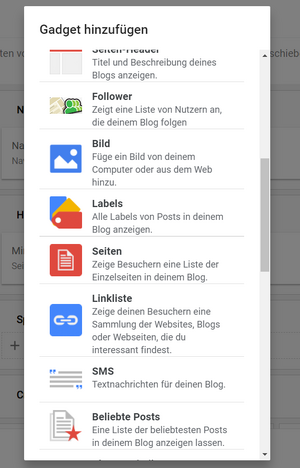
- Es gibt unterschiedliche Gadgets, die ihr hinzufügen könnt
- Für uns ist es zuerst wichtig, dass wir die statischen Seiten als Menü erstellen können
- Scrollt also so lange runter, bis ihr die Schaltfläche "Seiten" findet

- Klickt auf "Neues Element hinzufügen"

- Gebt den Namen der statischen Seiten ein, die ihr erstellt habt
- Und klickt dann auf "speichern"

- Klickt unten links auf "Blog ansehen"
- Ihr habt es geschafft, die statischen Seiten als Menüpunkte zu erstellen!
- Ihr könnt es nun auf eurem Blog ansehen!

- Falls ihr die Reihenfolge der statischen Seiten auf eurem Blog ändern wollt, kann dies durch das Anklicken der Pfeile erfolgen
- Geht nochmal auf das "Layout" und klickt unter "Seitenübergreifend" auf "Bearbeiten"
- Jetzt könnt ihr die statische Seite, die bei eurem Blog an erster Stelle stehen soll, auswählen und den Pfeil, der nach oben gerichtet ist, anklicken
- Somit könnt ihr die Reihenfolge der statischen Seiten bestimmen
Hinweis:
- Passt bei der Erstellung des Menüs darauf auf, dass wenn ihr einen anderen Design auswählt, dass das Layout anders aussehen kann. Zum Beispiel kann die Sidebar auf der rechten oder auf der linken Seite sein je nachdem, welches Design ihr benutzt.
- Ihr könnt auch über die Sidebar die statischen Seiten als Menü erstellen
Erstellen einer Blogroll
- Damit ihr eure Lieblingsblogs auf eurem Blog verlinken könnt, müsst ihr folgende Schritte beachten:

- Ihr geht über das Layout auf Sidebar
- Und klickt auf die "Blogliste"

- Als nächster Schritt sollt ihr die Blogliste konfigurieren
- Ihr wählt einen Titel aus, wie "Meine Lieblingsblogs"
- Ihr könnt es so einstellen, dass die Blogliste zum Beispiel alphabetisch nach Titel angeordnet ist
- Somit könnt ihr eine klare Strukturierung erzielen
- Klickt dann auf "Neues Element hinzufügen"

- Ihr gebt nur den Blogtitel von der Blogseite an, die ihr auf eurem Blog verlinken wollt
- Wichtig hierbei ist auch die Angabe der URL-Adresse des Blogs
- Klickt auf "Weiter" und dann auf "Speichern"
- Die Blogliste könnt ihr jetzt auf eurem Blog ansehen!
Interaktive Aufgaben
Wir haben für euch interaktive Aufgaben vorbereitet. Somit könnt ihr selber überprüfen, ob ihr die Inhalte über die Erstellung eines Blogs verstanden habt.
Wir wünschen Euch viel Spaß bei der Bearbeitung der Aufgaben!
Multiple-Choice
| Stelle Multiple-Choice-Fragen. Trage in der Klammer für "RICHTIG" die richtige Antwort ein und für "FALSCH" jeweils eine falsche Antwort. Alle mit "!" gekennzeichneten Antworten sind FALSCH. |
Wie kann man das Design eines Blogs auf Blogger.com anpassen? (!Indem man den Code des Blog-Layouts bearbeitet) (!Indem man zu einem anderen Blogging-Service wechselt) (Indem man zu "Design" im Blogger-Dashboard geht und dort das Layout und die Farben anpasst) (!Indem man die URL des Blogs ändert)
Kreuzworträtsel
Anleitung für Nutzer: Um das Kreuzworträtsel zu füllen, drückst du auf ein Feld mit einer Zahl, dann erscheint eine Frage und eine Eingabemöglichkeit für die Antwort.
| Blogger | Plattform zum Blog-Erstellen. |
| Googlemail-Account | Erforderliche Anmeldeinformationen. |
| URL | Eindeutige Adresse des Blogs |
| Analytics | Statistik-Tool für Blog-Analysen |
| Design | Werkzeug zum Anpassen des Blog-Layouts |
| Blogroll | Eine Liste mit Links zu anderen Blogs |
| Layout | Mit welcher Seitenmenü kann man die statischen Seiten als Menü erstellen? |
Das waren die wichtigsten Grundinformationen von uns dazu, wie man einen Blog über Blogger.com erstellen kann. Natürlich gibt es viele andere Funktionen, die ihr auf eurem Blog anwenden könnt.
Falls ihr wissen wollt, wie so ein Blog aussehen kann, dann besucht doch mal unsere Blogseite unter: https://elearnigphantom.blogspot.com/?zx=3c5444be562174ec
Wir sind gespannt darauf, ob wir euch durch unsere Blogseite begeistern konnten. Schreibt doch unter die Kommentare, was ihr gut findet oder was wir noch verbessern könnten. Vielen Dank!
