Wie erstelle ich einen Blog mit Blogger.com?: Unterschied zwischen den Versionen
Medi (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Medi (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (16 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<big>'''<big>Herzlich Willkommen auf unserem MOOC!</big>'''</big> | <big>'''<big>Herzlich Willkommen auf unserem MOOC!</big>'''</big> | ||
<br><br> | <br><br> | ||
Hier erfährst du, wie du einen Blog auf Blogger.com erstellst. Gerne kannst du auf unserem Blog [https://didaktikdomino.blogspot.com/ Didaktik Domino] vorbeischauen. | Hier erfährst du, wie du einen Blog auf Blogger.com erstellst und das Design anpasst. Gerne kannst du auf unserem Blog [https://didaktikdomino.blogspot.com/ Didaktik Domino] vorbeischauen. <br> | ||
<br> | '''Jetzt bist du nur noch ein paar Schritte von deinem eigenen Blog entfernt!''' | ||
<br><br> | <br><br> | ||
== Wie erstelle ich einen Blog? == | |||
[[Datei:11.png|miniatur]] | [[Datei:11.png|miniatur]] | ||
1 | === Schritt 1: Account erstellen === | ||
* Gehe auf [https://www.blogger.com/about/?bpli=1 Blogger.com]<br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | * Oben rechts kannst du dich mit deinem Google Account anmelden.<br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== Schritt 2: Blog erstellen === | |||
* Sobald du mit deinem Google Account angemeldet bist, musst du im Menü auf "Blog erstellen" klicken. | |||
[[Datei:13.png|miniatur]] | [[Datei:13.png|miniatur]] | ||
* Jetzt ist es an der Zeit deinem Blog einen '''Namen''' und einen '''URL''' zu geben. Achte dabei darauf, dass dieser zum Thema deines Blogs passt. Der URL können später nicht mehr angepasst werden.<br> | |||
'''Glückwunsch, nun hast du deinen Blog erstellt!''' | |||
[[Datei:Bildschirmfoto 2023-07-27 um 18.48.44.png|miniatur]] | [[Datei:Bildschirmfoto 2023-07-27 um 18.48.44.png|miniatur]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== Schritt 3: Blog anpassen (Design & Inhalt) === | |||
* Jedoch solltest du das '''Design''' etwas an dein Thema anpassen. Das machst du, indem du im Menü auf "Design" klickst. Hier kannst du ein Hintergrundbild einfügen oder die Schriftart ändern. | |||
[[Datei:15.png|miniatur]] | [[Datei:15.png|miniatur]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
* Jetzt fehlen dir nur noch '''Seiten''', auf denen du deine Inhalte mit deinen Lesern und Leserinnen teilen kannst. Dafür musst du im Menü auf "Seiten" und dann auf das "+" unten rechts klicken. Nun kannst du deiner Seite einen Titel geben und sie mit spannenden Inhalten füllen. Nicht vergessen: Klicke auf "bestätigen"! | |||
[[Datei:Bildschirmfoto 2023-07-27 um 18.51.10.png|miniatur]] | [[Datei:Bildschirmfoto 2023-07-27 um 18.51.10.png|miniatur]] | ||
<br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br> | |||
<br> | * Damit deine Leser und Leserinnen nun auf deine Seite zugreifen können, brauchst du ein '''Menü'''. Dafür klickst du auf "Layout" und dann auf "Gatget hinzufügen". Je nach Design variiert auch das Layout. Im Beispiel kannst du wählen, ob du deine Seite im oberen oder unteren Menü einfügen möchtest. | ||
<br> | |||
<br> | |||
[[Datei:22.png|miniatur]] | [[Datei:22.png|miniatur]] | ||
Jetzt klickst du auf "Seiten" und dann auf "neues Element hinzufügen". Im nächsten Schritt kannst du nach dem Titel deiner Seite suchen. Nicht vergessen auf "speichern" zu klicken!<br> | * Jetzt klickst du auf "Seiten" und dann auf "neues Element hinzufügen". Im nächsten Schritt kannst du nach dem Titel deiner Seite suchen. Nicht vergessen auf "speichern" zu klicken!<br> | ||
Im Anschluss kannst du deine Seitenliste konfigurieren, indem du beispielsweise auf die Pfeile klickst um dadurch die Reihenfolge zu ändern. Auch hier nicht vergessen auf "speichern" zu drücken! | * Im Anschluss kannst du deine Seitenliste konfigurieren, indem du beispielsweise auf die Pfeile klickst um dadurch die Reihenfolge zu ändern. Auch hier nicht vergessen auf "speichern" zu drücken! | ||
[[Datei:23.png|miniatur]]<br> | [[Datei:23.png|miniatur]]<br> | ||
<br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br> | |||
<br> | === Schritt 4: Bestaune deinen fertigen Blog === | ||
<br> | * '''Jetzt kannst du deinen Blog bestaunen''', indem du im Menü unten auf "Blog ansehen" klickst. Jetzt kannst du auch das Menü inklusive deiner Seiten sehen. | ||
<br> | <br> | ||
<br> | → Ab jetzt heißt es schreiben, schreiben, schreiben! Aber nicht das Teilen vergessen. | ||
<br> | |||
<br> | |||
<br> | |||
<br> | '''Hier könnt ihr nun einige Aufgaben bearbeiten, um zu überprüfen, ob ihr alles richtig verstanden habt! :-)''' | ||
Ab jetzt heißt es schreiben, schreiben, schreiben! Aber nicht das | Zunächst kommt eine Multiple-Choice Aufgabe: | ||
== Multiple-Choice == | |||
{{:MOOC it: Multiple-Choice}} | |||
{{:Multiple-Choice Anfang}} | |||
'''Welchen Account benötige ich, um mich bei ''blogger.com'' anzumelden?''' | |||
(!Apple-ID) | |||
(Google Account) | |||
(!Microsoft-Konto) | |||
(!Amazon-Konto) | |||
'''Was kann nach der Erstellung des Blogs nicht mehr verändert werden?''' | |||
(!Das Design) | |||
(Die URL) | |||
(!Die Seiten) | |||
(!Der Inhalt) | |||
'''Wie füge ich ein Menü ein, damit meine Leserinnen und Leser auf die Seiten zugreifen können?''' | |||
(!Design --> Hintergrundbild) | |||
(Layout--> Gatget hinzufügen) | |||
(!Seiten--> Titel) | |||
(!Blog ansehen) | |||
{{:Multiple-Choice Ende}} | |||
<br /> | |||
Hier folgt eine Memory-Aufgabe! Viel Spaß beim Bearbeiten:-) | |||
== Memory == | |||
{| width="100%" style="background-color:#DDDDDD;" cellpadding="5" | |||
| width="35" align="center" valign="top" | [[File:MOOCit-Logo-voll.png|32px|left|link=Kategorie:Die besten MOOCs]] | |||
| Erstelle ein Memory. Ersetze einfach die vorgegebenen Elemente. | |||
|} | |||
<div class="memo-quiz"> | |||
'''MOOCit-Memory''' Finde die passenden Paare.<br /> | |||
Text - Text<br /> | |||
Text - Text<br /> | |||
Text - Text<br /> | |||
{| | |||
|- | |||
| Name unseres Blogs || Didaktik Domino | |||
|- | |||
| Blogger.com || Internetseite, über die der Blog erstellt wird | |||
|- | |||
| Blog || Website oder Online-Plattform, mit der regelmäßig neue Beiträge oder Artikel zu verschiedenen Themen veröffentlicht werden | |||
|} | |||
</div> | |||
<br /> | |||
Aktuelle Version vom 29. Juli 2023, 13:25 Uhr
Herzlich Willkommen auf unserem MOOC!
Hier erfährst du, wie du einen Blog auf Blogger.com erstellst und das Design anpasst. Gerne kannst du auf unserem Blog Didaktik Domino vorbeischauen.
Jetzt bist du nur noch ein paar Schritte von deinem eigenen Blog entfernt!
Wie erstelle ich einen Blog?

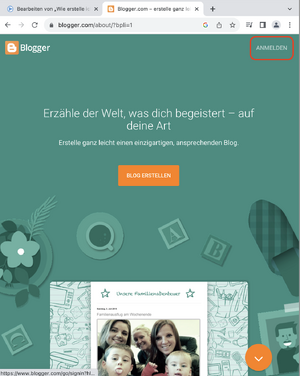
Schritt 1: Account erstellen
- Gehe auf Blogger.com
- Oben rechts kannst du dich mit deinem Google Account anmelden.
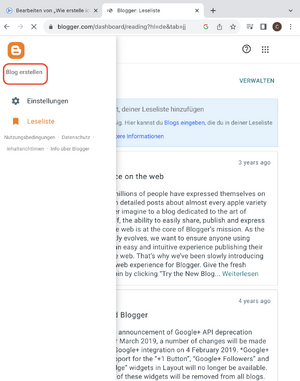
Schritt 2: Blog erstellen
- Sobald du mit deinem Google Account angemeldet bist, musst du im Menü auf "Blog erstellen" klicken.

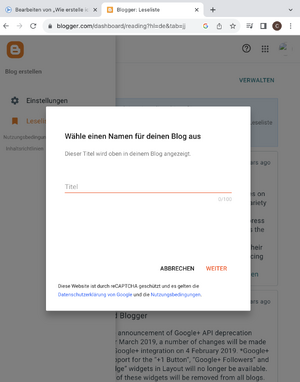
- Jetzt ist es an der Zeit deinem Blog einen Namen und einen URL zu geben. Achte dabei darauf, dass dieser zum Thema deines Blogs passt. Der URL können später nicht mehr angepasst werden.
Glückwunsch, nun hast du deinen Blog erstellt!

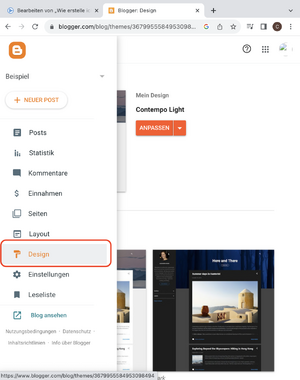
Schritt 3: Blog anpassen (Design & Inhalt)
- Jedoch solltest du das Design etwas an dein Thema anpassen. Das machst du, indem du im Menü auf "Design" klickst. Hier kannst du ein Hintergrundbild einfügen oder die Schriftart ändern.

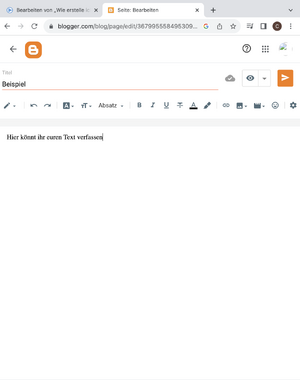
- Jetzt fehlen dir nur noch Seiten, auf denen du deine Inhalte mit deinen Lesern und Leserinnen teilen kannst. Dafür musst du im Menü auf "Seiten" und dann auf das "+" unten rechts klicken. Nun kannst du deiner Seite einen Titel geben und sie mit spannenden Inhalten füllen. Nicht vergessen: Klicke auf "bestätigen"!

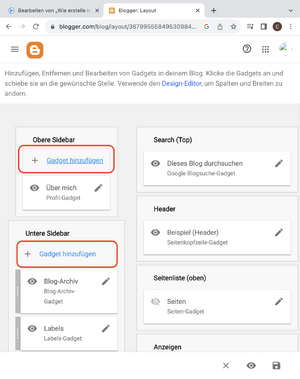
- Damit deine Leser und Leserinnen nun auf deine Seite zugreifen können, brauchst du ein Menü. Dafür klickst du auf "Layout" und dann auf "Gatget hinzufügen". Je nach Design variiert auch das Layout. Im Beispiel kannst du wählen, ob du deine Seite im oberen oder unteren Menü einfügen möchtest.

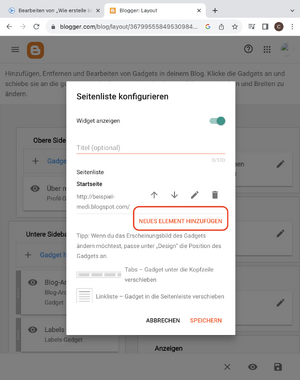
- Jetzt klickst du auf "Seiten" und dann auf "neues Element hinzufügen". Im nächsten Schritt kannst du nach dem Titel deiner Seite suchen. Nicht vergessen auf "speichern" zu klicken!
- Im Anschluss kannst du deine Seitenliste konfigurieren, indem du beispielsweise auf die Pfeile klickst um dadurch die Reihenfolge zu ändern. Auch hier nicht vergessen auf "speichern" zu drücken!

Schritt 4: Bestaune deinen fertigen Blog
- Jetzt kannst du deinen Blog bestaunen, indem du im Menü unten auf "Blog ansehen" klickst. Jetzt kannst du auch das Menü inklusive deiner Seiten sehen.
→ Ab jetzt heißt es schreiben, schreiben, schreiben! Aber nicht das Teilen vergessen.
Hier könnt ihr nun einige Aufgaben bearbeiten, um zu überprüfen, ob ihr alles richtig verstanden habt! :-)
Zunächst kommt eine Multiple-Choice Aufgabe:
Multiple-Choice
| Stelle Multiple-Choice-Fragen. Trage in der Klammer für "RICHTIG" die richtige Antwort ein und für "FALSCH" jeweils eine falsche Antwort. Alle mit "!" gekennzeichneten Antworten sind FALSCH. |
Welchen Account benötige ich, um mich bei blogger.com anzumelden? (!Apple-ID) (Google Account) (!Microsoft-Konto) (!Amazon-Konto)
Was kann nach der Erstellung des Blogs nicht mehr verändert werden? (!Das Design) (Die URL) (!Die Seiten) (!Der Inhalt)
Wie füge ich ein Menü ein, damit meine Leserinnen und Leser auf die Seiten zugreifen können? (!Design --> Hintergrundbild) (Layout--> Gatget hinzufügen) (!Seiten--> Titel) (!Blog ansehen)
Hier folgt eine Memory-Aufgabe! Viel Spaß beim Bearbeiten:-)
Memory
| Erstelle ein Memory. Ersetze einfach die vorgegebenen Elemente. |
MOOCit-Memory Finde die passenden Paare.
Text - Text
Text - Text
Text - Text
| Name unseres Blogs | Didaktik Domino |
| Blogger.com | Internetseite, über die der Blog erstellt wird |
| Blog | Website oder Online-Plattform, mit der regelmäßig neue Beiträge oder Artikel zu verschiedenen Themen veröffentlicht werden |
