|
|
| (25 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) |
| Zeile 1: |
Zeile 1: |
| Diese Interaktiven Bausteine eignen sich besonders gut, um sie zum Lernen einzusetzen.
| | {{:Der MOOCit MOOC - Der MOOC zu MOOCit - Wie erstelle ich interaktive Aufgaben?}} |
| | |
| __TOC__
| |
| | |
| = Alte interaktive Aufgaben =
| |
| == Vorgehensweise ==
| |
| {{#switch: {{{typ|}}}
| |
| | 75 = <div style="position:relative;clear:left;width: 75%;">
| |
| | 60
| |
| | PreventSemanticEditFormBug = <div style="position:relative;clear:left;width: 60%;">
| |
| | 50 = <div style="position:relative;clear:left;width: 50%;">
| |
| | #default =
| |
| }}<div style="border:solid 1px orange;border-left-width:10px;background-color:#FFFFBB;padding:4px;margin-bottom:3px;">
| |
| {| width="100%" style="background-color:#FFFFBB;" cellpadding="5"
| |
| |-
| |
| | width="35" align="center" valign="top" | [[Image:Farm-Fresh comment.png|left|32px|Farm-Fresh comment.png]]
| |
| | '''Wie kannst Du ein interaktives Element nutzen?'''
| |
| *Suche Dir einen interaktiven Baustein heraus: z.B. Kreuzworträtsel oder Multiple-Choice-Fragen
| |
| *Gehe auf Bearbeiten (rechts neben der Überschrift des Bausteins)
| |
| *Kopiere den Text bzw. Quell-Code ([[Shortcuts]]: alles markieren = Strg. + A, Kopieren = Strg + C)
| |
| *Füge den Code an der passenden Stelle im Wiki ein, wo Deine Aufgabe später erscheinen soll. Z.B. beim Fach Mathematik unter "Addition" (Strg. + V)
| |
| *Stelle Deine Aufgabe: Trage im Bearbeitungsmodus Deine Fragen und Lösungen ein.
| |
| | |
| |}
| |
| </div>
| |
| <br> [[Image:Farm-Fresh accept.png|Zusage]]{{#if:{{{1|}}} | {{Name | {{{1}}} }} |}}
| |
| | |
| | |
| | |
| | |
| | |
| == Kreuzworträtsel ==
| |
| Um das Kreuzworträtsel zu füllen, drückst du mit der Maus auf ein Feld mit einer Zahl, dann erscheint ein Eingabedialog mit der Frage und den Eingabemöglichkeit. (Alle Begriffe sind in den Aufgaben bzw. Lösungen zu finden.)
| |
| | |
| <div class="kreuzwort-quiz">
| |
| {|
| |
| |-
| |
| | Betreff || Der Titel bzw. die Überschrift eines Briefes.
| |
| |-
| |
| | Geschäftsbrief || Kein privater Brief.
| |
| |-
| |
| | Anhang || Bei einem Bewerbungsanschreiben z.B. der Lebenslauf, das Zeugnis und die Praktikumsbescheinigungen.
| |
| |-
| |
| | Absender || Wichtige Adresse, die der Empfänger braucht, um eine Antwort schreiben zu können.
| |
| |-
| |
| | Grußformel || z.B. mit freundlichen Grüßen.
| |
| |}
| |
| </div>
| |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| <br>
| |
| | |
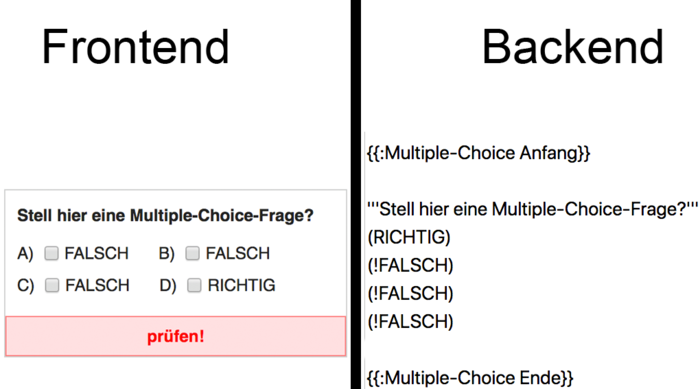
| == Multipe-Choice ==
| |
| | |
| | |
| | |
| <div class="multiplechoice-quiz">
| |
| '''1. Stell hier eine Multiple-Choice-Frage? Trage für "Richtig" die richtige Antwort ein und für die "xxx" jeweils eine falsche Antwort.'''
| |
| (RICHTIG) (!xxx) (!xxx) (!xxx)
| |
| | |
| </div>
| |
| | |
| | |
| | |
| | |
| <br>
| |
| | |
| == Drag and Drop ==
| |
| | |
| <div class="lueckentext-quiz">
| |
| | |
| {| class="wikitable"
| |
| ! A) Bring diese 5 Formteile eines Briefes in die richtige Reihenfolge.
| |
| B) Welche Formteile fehlen?
| |
| !
| |
| |-
| |
| | <strong>Betreff</strong>
| |
| | 1
| |
| |-
| |
| | <strong>Anrede</strong>
| |
| | 2
| |
| |-
| |
| | <strong>Einleitung</strong>
| |
| | 3
| |
| |-
| |
| | <strong>Hauptteil</strong>
| |
| | 4
| |
| |-
| |
| | <strong>Schluss</strong>
| |
| | 5
| |
| | |
| |}
| |
| </div>
| |
| | |
| <br>
| |
| | |
| === Drag and Drop mit 3 Spalten ===
| |
| | |
| <div class="lueckentext-quiz">
| |
| Berechne das Volumen einer Pyramide!
| |
| {| class="wikitable"
| |
| ! a
| |
| ! h
| |
| ! V
| |
| |-
| |
| | a1
| |
| | h1
| |
| | <strong>V1</strong>
| |
| |-
| |
| | a1
| |
| | h1
| |
| | <strong>V2</strong>
| |
| |-
| |
| | a1
| |
| | h1
| |
| | <strong>V3</strong>
| |
| |-
| |
| | a1
| |
| | h1
| |
| | <strong>V4</strong>
| |
| |}
| |
| </div>
| |
| | |
| <br>
| |
| | |
| == Verborgener Text ==
| |
| Vorlage kommt noch...
| |
| | |
| {{Lösung versteckt mit Rand|Text zum Verstecken}}
| |
| | |
| == Richtige Reihenfolge ==
| |
| | |
| {{:Berichten/Richtige Reihenfolge}}
| |
| | |
| | |
| | |
| <br>
| |
| | |
| | |
| | |
| | |
| | |
| | |
| <br>
| |
| | |
| == Lückentext ==
| |
| | |
| <div class="lueckentext-quiz">
| |
| | |
| *Aus Höflichkeit schreibt man in einem Brief die Personalpronomen "SIE, IHR, EUCH" usw. '''groß'''.
| |
| *In privaten Briefen werden Personalpronomen wie "DU, DIR, DEIN" meist '''klein''' geschrieben.
| |
| | |
| </div>
| |
| | |
| | |
| <br>
| |
| | |
| == Suchen und Finden==
| |
| <div class="suchsel-quiz">
| |
| *Finde die Wörter! ''(Waagrecht, senkrecht und '''schräg''')''
| |
| *Um ein gefundenes Wort zu markieren, ziehe mit der Maus über das Wort und markiere es dadurch.
| |
| *Hilfe: Es wurden die Worte: ''Absender, Betreff, Anrede, Begruendung, positive Erwartung, Grussformel, Unterschrift und Anhang'' versteckt.
| |
| <br />
| |
| {|
| |
| |Absender
| |
| |-
| |
| |Grussformel
| |
| |-
| |
| |Betreff
| |
| |-
| |
| |Unterschrift
| |
| |-
| |
| |Anhang
| |
| |-
| |
| |Begründung
| |
| |-
| |
| |Anrede
| |
| |-
| |
| |Positive Erwartung
| |
| |}
| |
| </div>
| |
| | |
| <br>
| |
| | |
| | |
| | |
| == Memory ==
| |
| | |
| <div class="memo-quiz">
| |
| <big>'''Memory-Titel'''</big><br>
| |
| Aufgabe: Finde die Paare.
| |
| | |
| {|
| |
| |-
| |
| | 3 || Dreieck
| |
| |-
| |
| | 4 || Viereck
| |
| |-
| |
| | 0 || Kreis
| |
| |}
| |
| </div>
| |
| | |
| | |
| == Multi-Multiple-Choice-Fragen ==
| |
| | |
| | |
| <div class="multiplechoice-quiz">
| |
| '''Aufgabe mit mehreren Multiple-Choice-Fragen, bei denen auch mehrere Antworten richtig oder falsch sein können.'''
| |
| | |
| Frage 1
| |
| | |
| (!''Falsch'') (''Richtig'') (!''Falsch'') (''Richtig'')
| |
| | |
| Frage 2
| |
| | |
| (''Richtig'') (!''Falsch'') (''Richtig'') (!''Falsch'') (''Richtig'')
| |
| | |
| Frage 3
| |
| | |
| (''Richtig'') (!''Falsch'')
| |
| | |
| Frage 4
| |
| | |
| (''Richtig'') (!''Falsch'') (''Richtig'')
| |
| | |
| Frage 5
| |
| | |
| (''Richtig'') (!''Falsch'') (''Richtig'')
| |
| </div>
| |
| | |
| | |
| | |
| <span style="font-size: 19.9200000762939px; line-height: 1.5em; background-color: initial;">Interaktive Aufgaben</span>
| |
| | |
| (Im Augenblick nur verlinkt) [http://LearningApps.org/view1522170 Kunst Hang-Man]
| |
| | |
| | |
| | |
| == Puzzle ==
| |
| Ordne diese Bilder nach dem Alphabet.
| |
| <div class="lueckentext-quiz">
| |
| [[Bild:MOOCit-Logo-voll.png|100px|right]] <!-- Anzeige Gesamtbild -->
| |
| {| class="puzzle"
| |
| |'''[[Bild:Deutsch-MOOCs.png|100px]]'''
| |
| |'''[[Bild:Gemeinschaftskunde-MOOCs.png|100px]]'''
| |
| |'''[[Bild:Informatik-MOOCs.png|100px]]'''
| |
| |-
| |
| |'''[[Bild:Mathematik-MOOCs.png|100px]]'''
| |
| |'''[[Bild:Musik-MOOCs.png|100px]]'''
| |
| |'''[[Bild:Sport-MOOCs.png|100px]]'''
| |
| |}
| |
| </div>
| |
| | |
| | |
| == Links ==
| |
| *[http://wikis.zum.de/zum/Hilfe:Interaktive_%C3%9Cbungen Interaktive Übungen auf dem ZUM-Wiki]
| |
| *[http://wikis.zum.de/zum/Vera_8_interaktiv/Deutsch_Beispielaufgaben Interaktive Beispielaufgaben Deutsch]
| |
| *[http://wikis.zum.de/zum/Vera_8_interaktiv/Mathematik/Test_A Interaktive Beispielaufgaben Mathematik]
| |
| *[http://wikis.zum.de/zum/Vera_8_interaktiv/Englisch_Beispielaufgaben Interaktive Beispielaufgaben Englisch]
| |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| = Neue interaktive Aufgaben =
| |
| | |
| | |
| | |
| | |
| | |
| [https://de.wikiversity.org/wiki/Wikiversity:Quiz Quiz-Anleitung...]
| |
| | |
| | |
| {{Navigation Wikiversity Bearbeitungshilfe}}
| |
| Diese Dokumentation soll dir helfen, mit der Erweiterung ''Quiz'' zu arbeiten und selbst Multiple-Choice-Aufgaben zu erstellen. Die Dokumentation ist aktuell noch nicht vollständig und könnte noch Fehler enthalten. Die auf dieser Seite gegebenen Beispiele sind voll funktionsfähig, du kannst sie gerne ausprobieren.
| |
| | |
| | |
| == Einfügen eines Quiz in einen Artikel ==
| |
| | |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |<quiz>
| |
| {→ ''Fragen hier einfügen'' ←}
| |
| </quiz>
| |
| |<quiz><br />{→ ''Fragen hier einfügen'' ←}<br /></quiz>
| |
| |Der ''quiz''-Tag erzeugt Folgendes:
| |
| * Zu Beginn werden einige Standard-Quiz-Optionen eingefügt.
| |
| * Alles zwischen den Quiz-Tags wird durch die [[mw:Extension:Quiz|Quiz-Erweiterung]] verarbeitet und nach Möglichkeit in Fragen umgewandelt.
| |
| * Unten ist der Korrektur-Knopf, mit dem der Schüler/Student, nachdem er das Quiz beendet hat, die Korrektur (Auflösung) anfordern kann.
| |
| * Drückt man den Korrektur-Knopf, so sieht man auch alle drei möglichen Farben, die zur Markierung der richtigen bzw. falschen Antworten verwendet werden.
| |
| * Der Fragen mischen Knopf bewirkt mittels eines Javascripts ein vermischen der Fragen
| |
| |}
| |
| Theoretisch ist es möglich, jede einzelne Frage in einen eigenen Quiz-Tag einzubetten. Aber der erzeugte Kopf zu jeder Frage benötigt dann viel Platz und zudem funktioniert die Korrektur dann nicht mehr sauber.
| |
| | |
| Das aktuelle Format der [[mw:Extension:Quiz|Quiz-Erweiterung]] funktioniert am besten mit [[wikt:Quiz|Quiz]], bei denen alle Fragen zwischen einem einzigen Paar von Quiz-Tags sind. Mehre Quiz auf einer Seite sind (wie hier) möglich, jedoch wird bei der Korrektur nur das ausgewählte Quiz korrigiert, aber von allen Quiz auf der Seite die Lösung angezeigt.
| |
| | |
| == Fragentypen ==
| |
| === Mehrere mögliche Antworten ===
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Welche Mannschaften
| |
| standen bei der Handball-
| |
| Weltmeisterschaft der
| |
| Herren 2007 im Finale? }
| |
| + Polen
| |
| - Schweiz
| |
| + Deutschland
| |
| - Tunesien
| |
| - USA
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz>
| |
| { Welche Mannschaften
| |
| standen bei der Handball-
| |
| Weltmeisterschaft der
| |
| Herren 2007 im Finale? }
| |
| + Polen
| |
| - Schweiz
| |
| + Deutschland
| |
| - Tunesien
| |
| - USA
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| * Diese Art von Frage ist "Multiple Choice". Hierbei kann auch mehr als eine Antwort korrekt sein.
| |
| * Diese Form entspricht dem Standard-Typ für eine Quizfrage (Antwortmöglichkeiten mit Checkbox). Dieselbe Wirkung könnte auch mit dem Zusatz <u><code>| typ="[]"</code></u> in der Quizfrage erreicht werden.
| |
| * Korrekte Antworten sind mit einem Pluszeichen gekennzeichnet, falsche mit einem Minus.
| |
| * Jedes Symbol, z.B. '''|''', +, - und alle anderen weiter unter aufgeführten Sonderzeichen '''müssen''' zu Beginn einer neuen Zeile stehen.
| |
| |}
| |
| | |
| === Nur eine mögliche Antwort ===
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Wer wurde 2006 in Deutschland Fußball-Weltmeister?
| |
| | typ="()" }
| |
| - Frankreich
| |
| + Italien
| |
| - Österreich
| |
| - Deutschland
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz>
| |
| { Wer wurde 2006
| |
| in Deutschland
| |
| Fußball-Weltmeister?
| |
| | typ="()" }
| |
| - Frankreich
| |
| + Italien
| |
| - Österreich
| |
| - Deutschland
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| * Diese Art von Fragen erlaubt genau '''eine''' korrekte Antwort.
| |
| * Die korrekte Antwort kann an jeder beliebigen Position sein und ist wieder durch ein Pluszeichen markiert. Falsche Antworten sind mit einem Minuszeichen gekennzeichnet.
| |
| * Die Symbole müssen am Anfang einer neuen Zeile stehen, auch Leerzeichen sind nicht erlaubt.
| |
| |}
| |
| | |
| | |
| === Tabelle ===
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |<quiz>
| |
| { Wasser ist bei Normaldruck bei ... °C
| |
| | typ="()" }
| |
| | flüssig | fest | gasförmig
| |
| -+- ... unter 0 ...
| |
| +-- ... zwischen 0 und 100 ...
| |
| --+ ... über 100 ...
| |
| | |
| { Welche englischen Verbformen sind das?
| |
| | typ="[]" }
| |
| | Infinitiv | Präteritum | Partizip Perfekt
| |
| +-- say
| |
| -++ said
| |
| +++ hit
| |
| </quiz>
| |
| |<pre>
| |
| <quiz>
| |
| { Wasser ist bei Normaldruck
| |
| bei ... °C
| |
| | typ="()" }
| |
| | flüssig | fest | gasförmig
| |
| -+- ... unter 0 ...
| |
| +-- ... zwischen 0 und 100 ...
| |
| --+ ... über 100 ...
| |
| | |
| { Welche englischen Verbformen sind das?
| |
| | typ="[]" }
| |
| | Infinitiv | Präteritum | Partizip Perfekt
| |
| +-- say
| |
| -++ said
| |
| +++ hit
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| * Diese Form der mehrfachen Auswahlmöglichkeit wird durch die wiederholten Plus- und Minus-Zeichen zu Beginn einer Zeile ermöglicht.
| |
| * Die Spaltenüberschriften ergeben sich aus den durch das "|"-Zeichen getrennten Texten.
| |
| * Beim Typ "()" (Radiobuttons, siehe Frage 1) darf es nur ein Pluszeichen pro Zeile geben, beim Typ <code>"[]"</code> (Checkboxen, siehe Frage 2) auch mehrere.
| |
| |}
| |
| | |
| === Text ===
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Lückentext
| |
| | type="{}" }
| |
| Das ist ein { Lückentext }.
| |
| || steht ja schon oben
| |
| Das ist ein Halb{ schuh }.
| |
| { Der _3} Esel
| |
| | |
| { Englisch Vokabeln
| |
| | type="{}" }
| |
| Null { zero|nil|null (i) }
| |
| | |
| { Fülle die Lücken!
| |
| | type="{}" }
| |
| Der elektrische Strom fließt von { Plus _6} nach { Minus _6}
| |
| Die Elektronen bewegen sich von { Minus _6} nach { Plus _6}
| |
| Defektelektron bzw. Löcher bewegen sich von { Plus _6} nach { Minus _6}
| |
| | |
| </quiz>
| |
| | |
| |
| |
| <pre>
| |
| <quiz>
| |
| { Lückentext
| |
| | type="{}" }
| |
| Das ist ein { Lückentext }.
| |
| || steht ja schon oben
| |
| Das ist ein Halb{ schuh }.
| |
| { Der _3} Esel
| |
| | |
| { Englisch Vokabeln
| |
| | type="{}" }
| |
| Null { zero|nil|null (i) }
| |
| | |
| { Fülle die Lücken!
| |
| | type="{}" }
| |
| * Der elektrische Strom fließt von { Plus _6} nach { Minus _6}.
| |
| * Die Elektronen bewegen sich von { Minus _6} nach { Plus _6}.
| |
| * Defektelektron bzw. Löcher bewegen sich von { Plus _6} nach { Minus _6}.
| |
| | |
| </quiz>
| |
| </pre>
| |
| |
| |
| * Wichtig sind die Leerzeichen zwischen den geschweiften Klammern und der Antwort.
| |
| * Möglich ist die Eingabe mehrerer Antworten in einem Textfeld, die als richtig akzeptiert werden. Die Antworten werden durch senkrechte Striche getrennt eingegeben, wie im Beispiel { zero'''|'''nil'''|'''null }.
| |
| * Mittels _Zahl lässt sich die Anzahl der Buchstaben festlegen, die die Antwort maximal hat. Ist die Antwort länger als angegeben, wird ein Syntaxfehler angezeigt.
| |
| * Groß- und Kleinschreibung: Groß- oder Kleinschreibung spielt eine Rolle, es sei denn man deaktiviert sie mit (i). (i) steht für "case-'''i'''nsensitive".
| |
| : Wichtig: Die Deaktivierung gilt nicht für alle Antwortmöglichkeiten, sondern nur für die explizit ausgewählten Antwortmöglichkeiten.
| |
| |}
| |
| | |
| === Zahlen ===
| |
| Sowohl in Implementierung als auch Anwendung ist die Eingabe von Zahlen mit der Eingabe von Text verwandt, eine Vermischung dieser beiden Typen ist vorgesehen.
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Welche Dezimalzahl entspricht 1/3?
| |
| | type="{}" }
| |
| Antwort: { 0.33-0.34 }
| |
| || Feedback
| |
| | |
| { Toleranz 6%, Antwort 100
| |
| | type="{}" }
| |
| { 100 6% }
| |
| | |
| { 2^.5=?
| |
| | type="{}" }
| |
| { 1.4-1.42 | -1.42--1.4 }
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz>
| |
| { Welche Dezimalzahl entspricht 1/3?
| |
| | type="{}" }
| |
| Antwort: { 0.33-0.34 }
| |
| || Feedback
| |
| | |
| { Toleranz 6%, Antwort 100
| |
| | type="{}" }
| |
| { 100 6% }
| |
| | |
| { 2^.5=?
| |
| | type="{}" }
| |
| { 1.4-1.42 | -1.42--1.4 }
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| *Als Dezimaltrennzeichen ist Punkt und Komma möglich.
| |
| *Wie erkennbar ist, ist sowohl ein Bereich als auch eine Toleranz in Prozent möglich.
| |
| |}
| |
| | |
| == Mediawikisyntax ==
| |
| Da innerhalb der Quiz-Tags ein großer Teil der Wiki-Syntax funktioniert, ist es auch möglich Bilder, Töne, Animationen usw. einzubinden.
| |
| | |
| Die hier gezeigten Möglichkeiten sind nur als Beispiele oder als Inspiration zu verstehen, es ist also auch anders möglich.
| |
| | |
| === Bilder ===
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Was ist keine Nuss? }
| |
| - [[Bild:Walnut03.jpg|100px|Walnuss]]
| |
| + [[Bild:Peanuts.jpg|100px|Erdnuss]]
| |
| + [[Bild:Malus-Idared on tree.jpg|100px|Äpfel]]
| |
| - [[Bild:Pistachios in a bag.jpg|100px|Pistazien]]
| |
| - [[Bild:Chestnut.jpg|100px|Kastanie]]
| |
| + [[Bild:P10802511.JPG|100px|Orange]]
| |
| | |
| { Was ist das [[Bild:Butterfly tongue.jpg|100px| ]]?
| |
| | typ="()" }
| |
| - Tiger
| |
| + Schmetterling
| |
| - Biene
| |
| - Fliege
| |
| </quiz>
| |
| |<pre>
| |
| <quiz>
| |
| { Was ist keine Nuss? }
| |
| - [[Bild:Walnut03.jpg|100px|Walnuss]]
| |
| + [[Bild:Peanuts.jpg|100px|Erdnuss]]
| |
| + [[Bild:Malus-Idared on tree.jpg
| |
| |100px|Äpfel]]
| |
| - [[Bild:Pistachios in a bag.jpg
| |
| |100px|Pistazien]]
| |
| - [[Bild:Chestnut.jpg|100px|Kastanie]]
| |
| + [[Bild:P10802511.JPG
| |
| |100px|Orange]]
| |
| | |
| { Was ist das?
| |
| [[Bild:Butterfly tongue.jpg|100px| ]]
| |
| | typ="()" }
| |
| - Tiger
| |
| + Schmetterling
| |
| - Biene
| |
| - Fliege
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| * Im Moment gibt es leider keine Möglichkeit, die Bilder in einer Reihe anzuordnen, wie es z.B. der Gallery-Tag erlaubt.
| |
| * Der Alternativtext (<nowiki>[[</nowiki>Bild:Walnut.jpg|100px'''|Walnuss'''<nowiki>]]</nowiki>) bei den Bildern sollte aus Rücksicht auf z.B. Sehbehinderte angegeben werden (Stichworte: {{w|Barrierefreiheit}} und {{w|Wikipedia:Barrierefreiheit}}).
| |
| * gleichzeitig soll der Alternativtext nicht die Lösung enthalteten
| |
| |}
| |
| | |
| | |
| === Animationen ===
| |
| Dieser Abschnitt zeigt keine neuen technischen Tricks, sondern stellt lediglich die Nutzung von animierten GIFs dar.
| |
| | |
| {| class="prettytable"
| |
| |-
| |
| |valign="top"|
| |
| <quiz>
| |
| { [[Bild:Heringsschwarm.gif|thumb|left|Was für Tiere sind das?]]<br style="clear:both;" />
| |
| | typ="()" }
| |
| + Hering
| |
| - Forelle
| |
| - Barsch | |
| - Hecht
| |
| </quiz>
| |
| | |
| |valign="top"|
| |
| <quiz>
| |
| { [[Bild:Radial engine.gif|thumb|left|Was für ein Motor ist das?]]<br style="clear:both;" />
| |
| | typ="()" }
| |
| - Boxermotor
| |
| - Kreiskolbenmotor
| |
| + Sternmotor
| |
| </quiz>
| |
| | |
| |valign="top"|
| |
| <quiz>
| |
| { [[Bild:Pyramid of 35 spheres animation.gif|thumb|left|Wie viele Kugeln sind das?]]<br style="clear:both;" />
| |
| | typ="{}" }
| |
| { 35 }
| |
| </quiz>
| |
| |}
| |
| | |
| === Musik ===
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Welches Lied ist {{Audio quiz|Mozart Eine kleine Nachtmusik KV525 Satz 4 Rondo.ogg|das}} ?
| |
| | typ="()" }
| |
| ||[[Bild:Mozart Eine kleine Nachtmusik KV525 Satz 4 Rondo.ogg]]
| |
| + Eine kleine Nachtmusik
| |
| - Beethovens 5. Sinfonie
| |
| - Für Elise
| |
| | |
| { Welches Lied ist {{Audio quiz|Jingle Bells.ogg|das}} ?
| |
| | typ="()" }
| |
| ||[[Bild:Jingle Bells.ogg|Jingle Bells]]
| |
| - Stille Nacht, heilige Nacht
| |
| + Jingle Bells
| |
| - Oh Tannenbaum
| |
| - O du fröhliche
| |
| | |
| { Welches Lied ist {{Audio quiz|Oh Christmas Tree.ogg|das}} ?
| |
| | typ="()" }
| |
| ||[[Bild:Oh Christmas Tree.ogg|Oh Christmas Tree]]
| |
| - Joy to the World
| |
| + Oh Tannenbaum
| |
| - Jingle Bells
| |
| - Stille Nacht, heilige Nacht
| |
| </quiz>
| |
| |<pre>
| |
| <quiz>
| |
| { Welches Lied ist {{Audio quiz|Mozart
| |
| Eine kleine Nachtmusik KV525
| |
| Satz 4 Rondo.ogg|das}} ?
| |
| | typ="()" }
| |
| ||[[Bild:Mozart Eine kleine Nachtmusik
| |
| KV525 Satz 4 Rondo.ogg]]
| |
| + Eine kleine Nachtmusik
| |
| - Beethovens 5. Sinfonie
| |
| - Für Elise
| |
| | |
| { Welches Lied ist {{Audio quiz|Jingle
| |
| Bells.ogg|das}} ?
| |
| | typ="()" }
| |
| ||[[Bild:Jingle Bells.ogg|Jingle Bells]]
| |
| - Stille Nacht, heilige Nacht
| |
| + Jingle Bells
| |
| - Oh Tannenbaum
| |
| - O du fröhliche
| |
| | |
| { Welches Lied ist {{Audio quiz|Oh Christmas
| |
| Tree.ogg|das}} ?
| |
| | typ="()" }
| |
| ||[[Bild:Oh Christmas Tree.ogg|
| |
| Oh Christmas Tree]]
| |
| - Joy to the World
| |
| + Oh Tannenbaum
| |
| - Jingle Bells
| |
| - Stille Nacht, heilige Nacht
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| Zur Wiedergabe der Audiodateien wurde die <br />
| |
| [[Vorlage:Audio quiz]] entwickelt, die anders <br />
| |
| als die {{Audio|Mozart Eine kleine Nachtmusik KV525 Satz 4 Rondo.ogg|Vorlage Audio}} oder die Verlinkung <br />
| |
| mit [[Media:Jingle Bells.ogg|Media]] nicht den Namen der Datei <br />
| |
| im Tooltip anzeigt, womit meist die Lösung <br />
| |
| sofort verraten würde.
| |
| |}
| |
| | |
| === Verwendung von Vorlagen ===
| |
| Die Verwendung von Vorlagen ist mit wenigen Einschränkungen möglich. (Vorlagen funktionieren nicht, wenn sie ganz am Anfang einer Zeile stehen, es muss mindestens ein Leerzeichen davor stehen!)
| |
| | |
| Substituieren von Vorlagen mit Subst: ist bis auf weiteres nicht möglich, ebenfalls gibt es Einschränkungen bei Parametern.
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Von wem stammt {{Audio quiz|BWV726.ogg|dieses Lied}}? }
| |
| - Beethoven
| |
| + Bach
| |
| - Mozart
| |
| - ...
| |
| </quiz>
| |
| |<pre>
| |
| <quiz>
| |
| { Von wem stammt {{Audio quiz|BWV726.ogg|dieses Lied}}? }
| |
| - Bethoven
| |
| + Bach
| |
| - Mozart
| |
| - ...
| |
| </quiz>
| |
| </pre>
| |
| |}
| |
| | |
| Die Verwendung von {{w|Hilfe:Variablen}} ist möglich, was aber eher von Theoretischem Interesse ist.
| |
| | |
| === weiters ===
| |
| siehe [[Wikiversity:Quiz/MediaWiki Syntax]]
| |
| | |
| == Auflösung und Feedback ==
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Was ist keine Nuss? }
| |
| - Walnuss
| |
| + Erdnuss
| |
| ||Hülsenfrucht, siehe {{w|Erdnuss}}
| |
| + Apfel
| |
| - Pistazien
| |
| - Kastanie
| |
| + Orange
| |
| | |
| { Wer erfand die Glühbirne? }
| |
| - Thomas Alva Edison
| |
| || Wichtige Weiterentwicklungen auf Basis der bekannten Technik
| |
| - Frederick de Moleyns
| |
| || Besitz das erste Patent
| |
| - Heinrich Göbel
| |
| || Behauptete, an der Weiterentwicklung beteiligt zu sein, was aber als widerlegt gilt.
| |
| + nicht genauer bekannt
| |
| || siehe {{w|Glühlampe#Geschichte}}
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz>
| |
| { Was ist keine Nuss? }
| |
| - Walnuss
| |
| + Erdnuss
| |
| ||Hülsenfrucht, siehe {{w|Erdnuss}}
| |
| + Apfel
| |
| - Pistazien
| |
| - Kastanie
| |
| + Orange
| |
| | |
| { Wer erfand die Glühbirne? }
| |
| - Thomas Alva Edison
| |
| || Wichtige Weiterentwicklungen auf
| |
| Basis der bekannten Technik
| |
| - Frederick de Moleyns
| |
| || Besitz das erste Patent
| |
| - Heinrich Göbel
| |
| || Behauptete, an der Weiterentwicklung
| |
| beteiligt zu sein, was aber als
| |
| widerlegt gilt.
| |
| + nicht genauer bekannt
| |
| || siehe {{w|Glühlampe#Geschichte}}
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| * Der Feedback-Text hinter den Zeichen "||" ist zu Anfang versteckt. Er erscheint erst, wenn der Benutzer den Korrektur-Button gedrückt hat.
| |
| * Einsatzmöglichkeiten:
| |
| ** Belohnung/ Lob
| |
| ** Erklärung
| |
| ** Gratulation
| |
| ** Mitleid/ Bedauern
| |
| * Feedback ist mit allen Fragetypen möglich
| |
| * Die doppelte vertikale Linie ('''||''') muss direkt nach der jeweiligen Antwortmöglichkeit stehen.
| |
| * Auch diese Sonderzeichen müssen auf einer neuen Zeile beginnen.
| |
| * Anders als bei anderen Quiz-Systemen, werden alle Feedbacks bei der Korrektur angezeigt. Bei anderen Quiz-Systemen ist der Standard, nur die Feedbacks für die Elemente anzuzeigen, die der Benutzer gewählt hat.
| |
| * Zum Ausprobieren des Feedbacks, drücke auf Korrektur.
| |
| |}
| |
| | |
| == Faktor ==
| |
| Falls nicht jede Frage die gleiche Punktezahl ergeben soll, kann man jeder Frage mit <code><nowiki>| koef="X" }</nowiki></code> einen Faktor (Koeffizient) zuordnen.
| |
| | |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Diese Frage ergibt 5 Punkte.
| |
| | koef="5" }
| |
| + Richtige Antwort
| |
| + Auch richtig
| |
| - Falsche Antwort
| |
| | |
| { Diese Frage ergibt 3 Punkte.
| |
| | typ="()" koef="3" }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| { Diese Frage ergibt 1 Punkt.
| |
| | typ="()" }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| </quiz>
| |
| |<pre>
| |
| <quiz>
| |
| { Diese Frage ergibt 5 Punkte.
| |
| | koef="5" }
| |
| + Richtige Antwort
| |
| + Auch richtig
| |
| - Falsche Antwort
| |
| | |
| { Diese Frage ergibt 3 Punkte.
| |
| | typ="()" koef="3" }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| { Diese Frage ergibt 1 Punkt.
| |
| | typ="()" }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| | |
| |}
| |
| | |
| == Inklusion von einem Quiz ==
| |
| Die Inklusion von einem oder mehrere Quiz ist möglich, was z.B. bei der Erstellung von {{b|Hilfe:Fertigstellen/ Druckausgaben|dynamischen Druckversion}} ermöglicht.
| |
| {| class="prettytable"
| |
| ! Render
| |
| ! Wikitext
| |
| ! Inhalt der Vorlage
| |
| |-
| |
| | {{Wikiversity:Quiz/Inklusion/Quiz}}
| |
| | <pre>{{Wikiversity:Quiz/Inklusion/Quiz}}</pre>
| |
| |
| |
| <pre><quiz>
| |
| { Dieses Quiz ist in einer Vorlage }
| |
| + Richtig
| |
| - Falsch
| |
| </quiz>
| |
| </pre>
| |
| | |
| |}
| |
| | |
| Die Übergabe von Parametern (also ''<nowiki>{{</nowiki>Wikiversity:Quiz/Inklusion/Quiz|'''''Parameter'''''<nowiki>}}</nowiki>'' und '''{{{1}}}''') geht nicht.
| |
| | |
| == Bewertungssystem ==
| |
| | |
| === Punktezahl ===
| |
| | |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| !Kommentar
| |
| |-
| |
| |
| |
| <quiz points="1/0!">
| |
| { Frage }
| |
| + Richtige Antwort
| |
| + Auch richtig
| |
| - Falsche Antwort
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz points="2/1!">
| |
| { Frage }
| |
| + Richtige Antwort
| |
| + Auch richtig
| |
| - Falsche Antwort
| |
| </quiz>
| |
| </pre>
| |
| |
| |
| <pre><quiz points="X/Y!"></pre>
| |
| X ist die Punktezahl für die Richtige Antwort, Y für die Falsche Antwort und das optionale "!" ist zum Ignorieren der Koeffizenten. Der Benutzer kann die Werte überschreiben, es sind nur Standardwerte.
| |
| | |
| Es sind nur Positive Zahlen erlaubt.
| |
| | |
| Kommazahlen wie 1.5 sind möglich.
| |
| |}
| |
| | |
| == Quiz Optionen ==
| |
| === simple ===
| |
| Mit Hilfe von ''display="simple"'' kann man den Kopf des Quiz ausblenden.
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| |-
| |
| |
| |
| <quiz display="simple">
| |
| { Test }
| |
| + Richtig
| |
| - Falsch
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz display="simple">
| |
| { Test }
| |
| + Richtig
| |
| - Falsch
| |
| </quiz>
| |
| </pre>
| |
| |}
| |
| | |
| == Misch Optionen ==
| |
| === shuffle="none" ===
| |
| mit shuffle="none" kann man den Misch Knopf unterdrücken:
| |
| | |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| |-
| |
| |
| |
| <quiz shuffle="none">
| |
| { Test }
| |
| + Richtig
| |
| - Falsch
| |
| | |
| { Hallo }
| |
| - Falsch
| |
| + Richtig
| |
| | |
| { Pi ist genau 3 }
| |
| + Falsch
| |
| - Richtig
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz shuffle="none">
| |
| { Test }
| |
| + Richtig
| |
| - Falsch
| |
| | |
| { Hallo }
| |
| - Falsch
| |
| + Richtig
| |
| | |
| { Pi ist genau 3 }
| |
| + Falsch
| |
| - Richtig
| |
| </quiz>
| |
| </pre>
| |
| |}
| |
| | |
| === Fein Einstellung ===
| |
| Wenn du einen Block definierst, der mit beginnt {X} und der durch {/X} beendet wird, werden die innerhalb dieser Blöcke gesetzten Fragen nur zwischen ihnen vermischt.
| |
| | |
| Die Fragen und die Texte, die in einen Block gesetzt wurden, der mit beginnt {!X} und der durch {/X} beendet, werden nicht vermischt.
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Kann überall landen }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| {X}
| |
| | |
| { Nur Interne Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| { Nur Interne Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| {/X}
| |
| | |
| {!X}
| |
| | |
| { keine Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| { keine Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| {/X}
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz>
| |
| { Kann überall landen }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| {X}
| |
| | |
| { Nur Interne Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| { Nur Interne Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| {/X}
| |
| | |
| {!X}
| |
| | |
| { keine Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| { keine Mischung }
| |
| + Richtige Antwort
| |
| - Falsche Antwort
| |
| | |
| {/X}
| |
| </pre>
| |
| |}
| |
| | |
| Nützlich in dem Zusammenhang ist die Durchnummerierung der Fragen, da diese unabhängig von der Reihenfolge ist.
| |
| | |
| Wenn ihr übrigens etwas angekreuzt habt, wird der Mischknopf ausgegraut.
| |
| | |
| == Text zwischen den Fragen ==
| |
| {| class="prettytable"
| |
| !Rendering
| |
| !Wikitext
| |
| |-
| |
| |
| |
| <quiz>
| |
| { Test }
| |
| + Richtig
| |
| - Falsch
| |
| | |
| { Ich will nix Wissen, ich bin nur ein Text ;-) <br /> }
| |
| | |
| { Pi ist genau 3 }
| |
| + Falsch
| |
| - Richtig
| |
| </quiz>
| |
| |
| |
| <pre>
| |
| <quiz>
| |
| { Test }
| |
| + Richtig
| |
| - Falsch
| |
| | |
| { Ich will nix Wissen, ich bin nur ein Text ;-) <br /> }
| |
| | |
| { Pi ist genau 3 }
| |
| + Falsch
| |
| - Richtig
| |
| </quiz>
| |
| </pre>
| |
| |}
| |
| | |
| == Anmerkungen zu Quiz-Optionen ==
| |
| Die deutschen Bezeichnungen der Quiz-Optionen lauten ''typ'' und ''koef'', die englischen sind mit ''type'' und ''coef'' sehr ähnlich.
| |
| | |
| Beide funktionieren gleichberechtigt nebeneinander und weitere Übersetzungen sind ebenfalls bereits implementiert.
| |
| | |
| = Kurzreferenz =
| |
| {{Wikiversity:Quiz/Kurzreferenz}}
| |
| | |
| = Neues Quiz erstellen =
| |
| <inputbox>
| |
| type=create
| |
| preload=Wikiversity:Quiz/Preload
| |
| default=Kurs:Kursnamen/Quiz
| |
| editintro=Wikiversity:Quiz/Kurzreferenz
| |
| buttonlabel=Quiz Erstellen
| |
| </inputbox>
| |
| | |
| = Zweckentfremdung =
| |
| Obwohl die Quiz Extension wie der Name schon sagt nur für Quiz gedacht ist, lässt sie sich zweckentfremden:
| |
| === Binary ===
| |
| In diesem Beispiel kann mittels Quiz-Erweiterung eine Zahl von Binär nach Dezimal umgerechnet werden.
| |
| <quiz shuffle="none">
| |
| { Binär Zahl
| |
| | koef="8" }
| |
| + {{w|MSB}}
| |
| | |
| {
| |
| | koef="4" }
| |
| +
| |
| | |
| {
| |
| | koef="2" }
| |
| +
| |
| | |
| {
| |
| | koef="1" }
| |
| + {{w|LSB}}
| |
| || Die Punkte Zahl ist die Umgerechnete Zahl
| |
| </quiz>
| |
| | |
| = Weitere Informationen =
| |
| == Technisch ==
| |
| * [[mw:Extension:Quiz]]
| |
| * [http://www.lrbabe.com/sdoms/wikikato/index.php?title=Aide:Quiz]
| |
| * {{m|Wikiquiz|Alte Doku}}
| |
| * [http://svn.wikimedia.org/viewvc/mediawiki/trunk/extensions/Quiz/ Quellcode]
| |
| * [[Spezial:Version]]
| |
| | |
| == Didaktisch ==
| |
| * {{w|Multiple Choice}}
| |
| * [http://www.phil.uni-sb.de/FR/Medienzentrum/verweise/psych/aufgaben/mcguideline.html]
| |
| | |
| == Beispiele ==
| |
| * Französisch
| |
| ** [[:fr:Aide:Quiz]]
| |
| ** [[:fr:Quiz:sandbox]]
| |
| ** [[:fr:Catégorie:Quiz]]
| |
| | |
| * Deutsch
| |
| ** [[Kurs:Wissenstest Linux/LPIC1-101]] (aus dem [[Kurs:Wissenstest Linux]])
| |
| ** [[zum:Benutzer:Ralfbudapest/Sandkasten|erste Tests im ZUM-Wiki]]
| |
| | |
| * Englisch
| |
| ** [[:en:Help:Quiz]] (aktuell)
| |
| ** [[:en:Help:Quiz-Simple]]
| |
| **[[:en:Category:Quizzes]]
| |
| **[[:en:Test and Quiz]] (alt)
| |
| ::<small>(Kurzanleitung für Installation in einem anderen Wiki: Von [[:en:MediaWiki:Monobook.js]] ''// BEGIN Enable multiple onload functions'' und ''// BEGIN Dynamic Navigation Bars'' nach [[MediaWiki:Monobook.js]] oder [[MediaWiki:Common.js]] kopieren)</small>
| |
| | |
| [[el:Βοήθεια:Quiz]]
| |
| [[en:Help:Quiz]]
| |
| [[fr:Aide:Quiz]]
| |
| [[it:Aiuto:Quiz]]
| |
| [[pt:Wikiversidade:Quiz]]
| |
| [[sl:Pomoč:Quiz/Sl]]
| |
| [[sv:Hjälp:Quiz]]
| |
| <noinclude>[[Kategorie:Wikiversity:Lernhilfen]]</noinclude>
| |